SwiftUI基礎之Form與Picker和DataPicker組合使用(教程含源碼)
標簽: SwiftUI源碼大全
本文價值與收獲
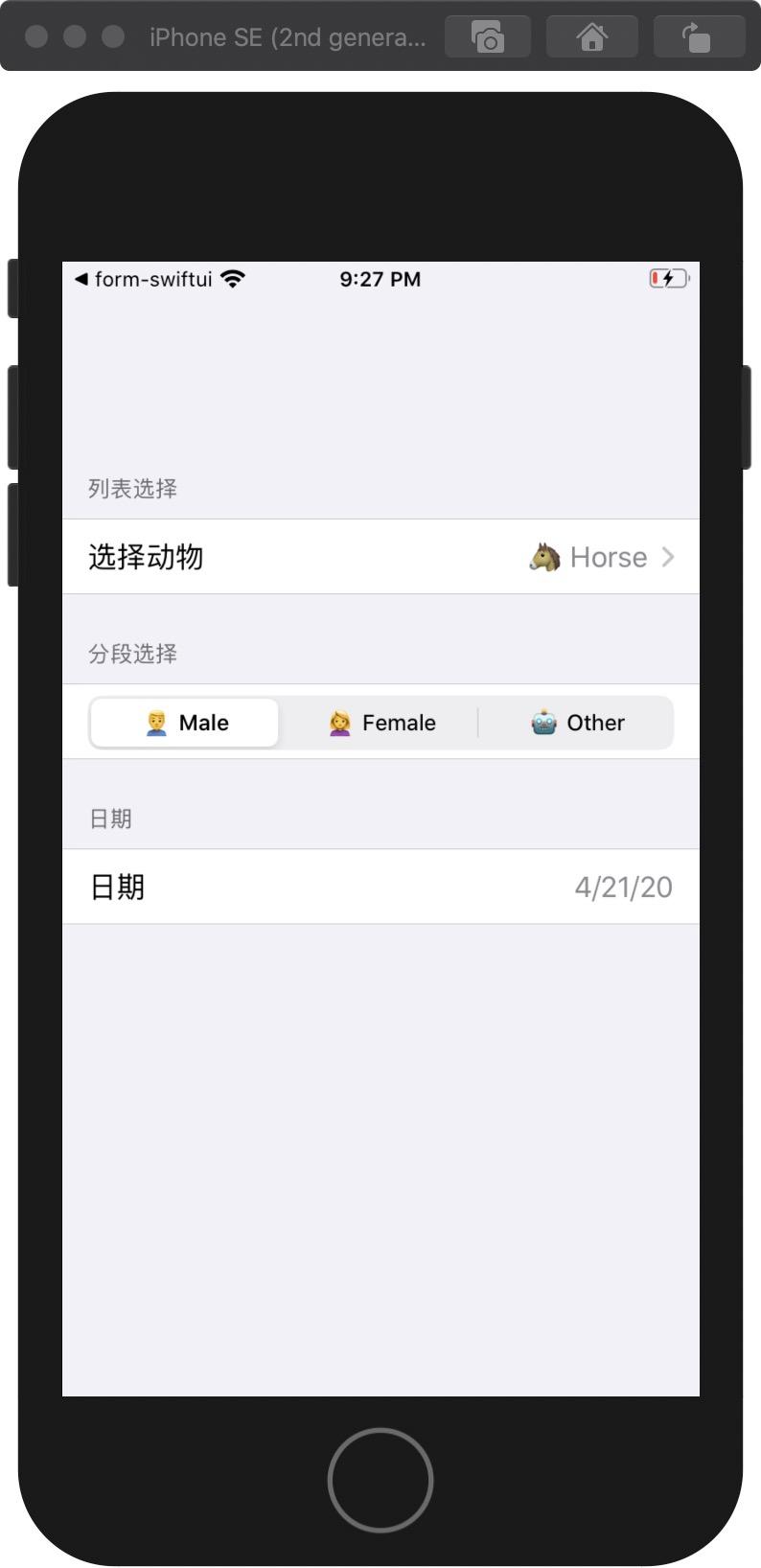
看完本文后,您將能夠作出下面的界面
看完本文您將掌握的技能
- 掌握form與列表式picker組合使用
- 掌握form與datapicker組合使用
- 掌握form與分段式組合使用
代碼
1、列表式
Section(header:Text("列表選擇")){
Picker("選擇動物",selection: $selectedAnimalIndex){
ForEach(0..<animalOptions.count){
Text(self.animalOptions[$0])
}
}
}
2、分段式
Section(header:Text("分段選擇")){
Picker("Gender", selection: $selectedGenderIndex) {
ForEach(0..<genderOptions.count) {
Text(self.gender智能推薦
SwiftUI ListItemTint 基礎教程(含源碼)
ListItemTint 應用于列表中內容的色調效果的配置。 實戰代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470...
SwiftUI實戰之Picker帶Image和圖標效果(教程和源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 Picker基礎使用 Picker顯示圖片 代碼 1、制作行視圖...
SwiftUI 主分結構界面框架Navigation和TabView組合(教程含源碼)
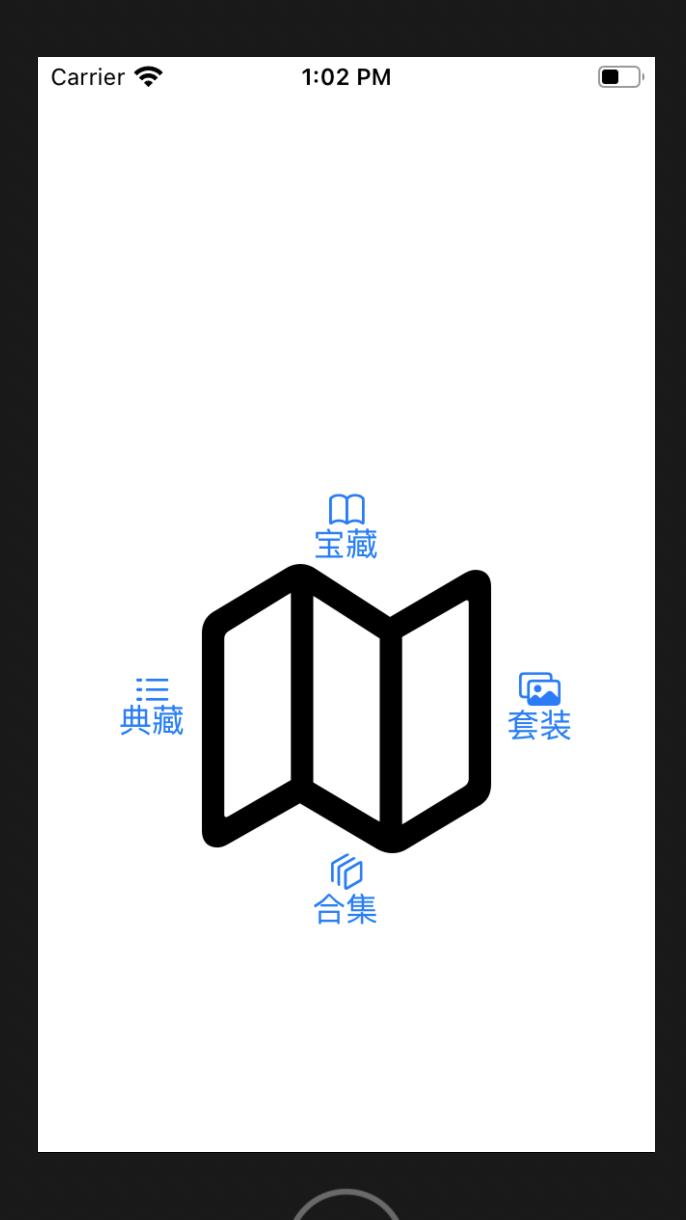
實戰需求 計劃實現個經典頁面,主頁面有圖標組成,分頁面有tabview進行組織。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 TabView 使用交互式用戶界面元素在多個子視圖之間切換的視圖。 使用方法 要創建帶有標簽的用戶界面,請將視圖放在中,然后將修飾符應用于每個標簽的內容。以下創建帶有三個選項卡的選項卡視圖:TabViewtabItem(_??...
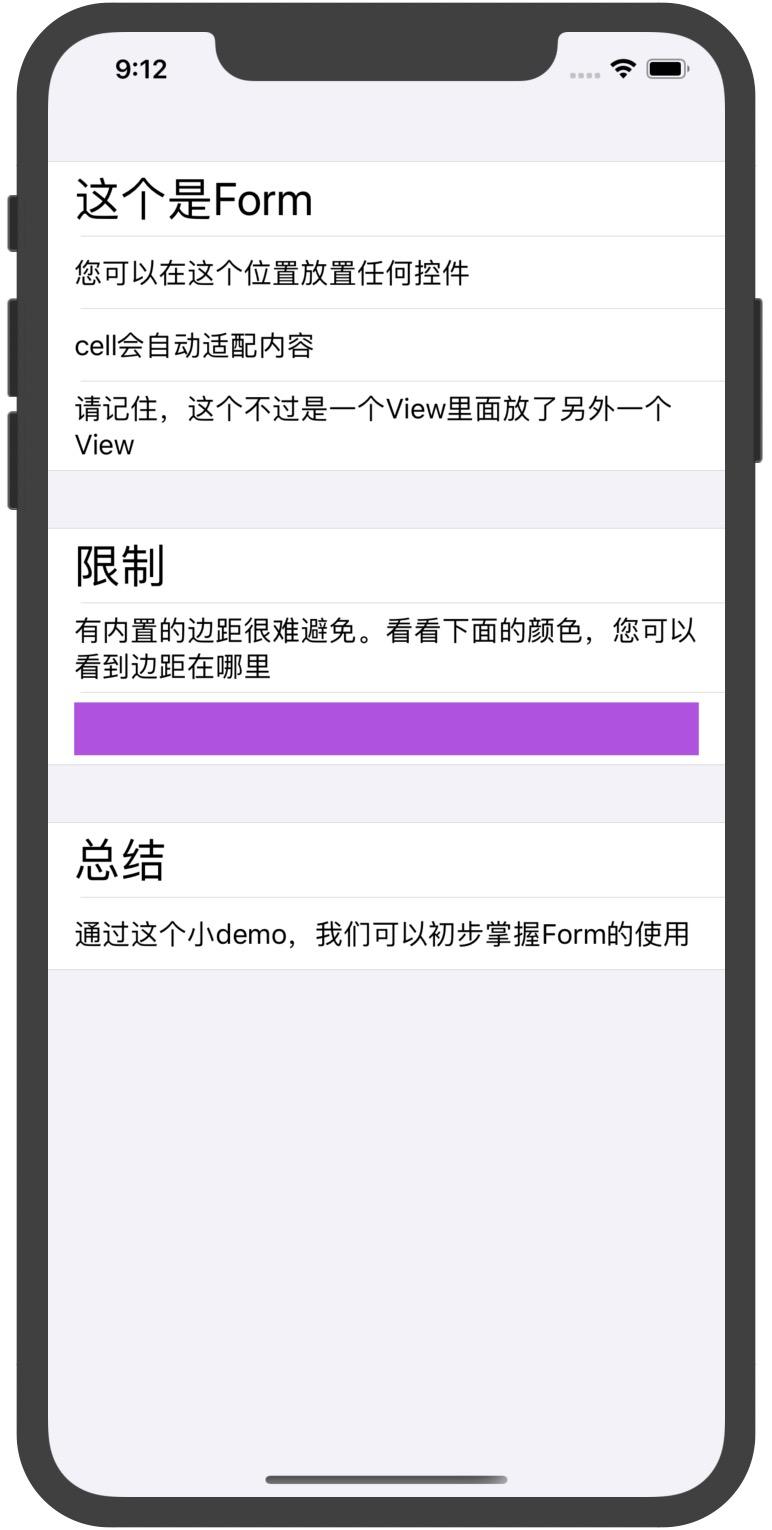
SwiftUI入門之Form的基礎使用
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 了解什么Form 掌握Form和Section使用 了解內置margins 什么是Form Form是SwiftUI的基礎控件,如果我們需要顯示產品配置、選項、用戶輸入時,使用Form可以快速搭建出各類表單。 代碼 技術交流 QQ:3365059189 SwiftUI...
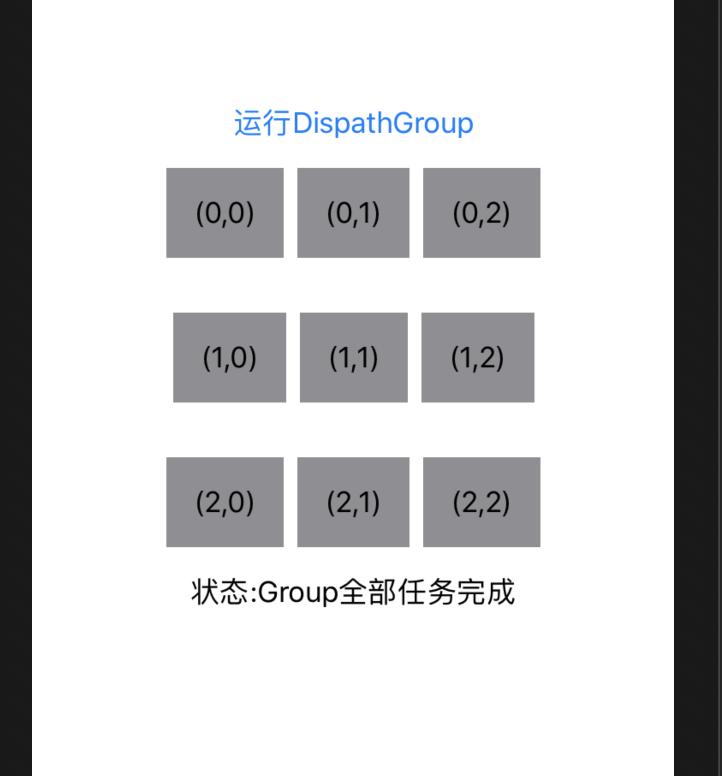
SwiftUI 內功GCD教程之DispatchGroup基礎使用實現同步更新(教程含源碼)
實戰需求 SwiftUI GCD教程之DispatchGroup基礎使用實現同步更新 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 管理一組TextField 使用ScrollView 設置圓形TextField 基礎知識 DispatchGroup 一個任務組合監控一個獨立的單元,然后我們就可以知道這一組任務什么時候完成了。 總覽 通過組,您可以聚合一組任務并同步組...
猜你喜歡
SwiftUI GCD教程之DispatchGroup基礎使用實現同步更新(教程含源碼)
實戰需求 SwiftUI GCD教程之DispatchGroup基礎使用實現同步更新 本文價值與收獲 看完本文后,您將能夠作出下面的界面 截屏2020-08-29 下午5.58.45.png Jietu20200829-175955.gif 看完本文您將掌握的技能 掌握 DispatchGroup 基礎知識 DispatchGroup 一個任務組合監控一個獨立的單元,然后我們就可以知道這一組任務什...
SwiftUI如何從手機相冊選擇照片Picker(教程含源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握從相機選擇照片的方式 掌握sheet彈出方式 解決方案 目前SwiftUI原生還不支持從相機里面選擇照片,我們可以使用UIViewControllerRepresentable來封裝UIImagePickerController實現。 代碼 1、主界面代碼...
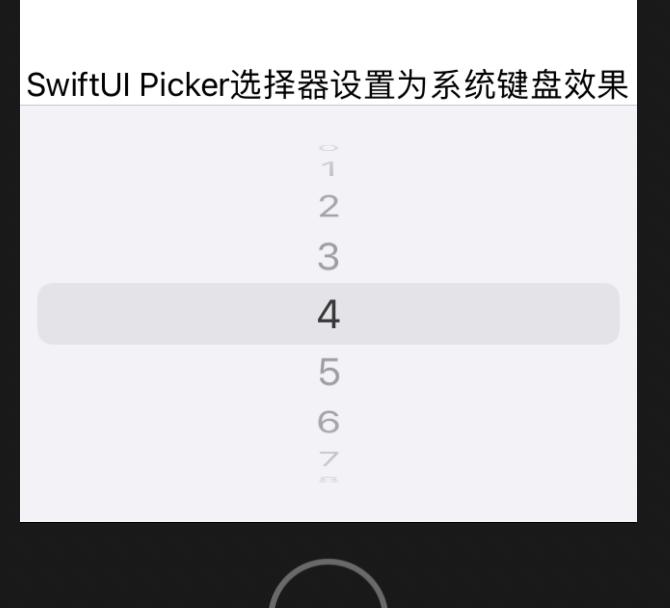
SwiftUI Picker選擇器設置為系統鍵盤效果(教程含源碼)
實戰需求 經典Picker效果與iOS系統界面有不一樣,那么如何將Picker設置為系統原生效果呢? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握background基礎使用 掌握ignoresSafeArea基礎使用 掌握pickerStyle和WheelPickerStyle基礎使用 基礎知識 background(_:alignment:) 將給定視圖分層...
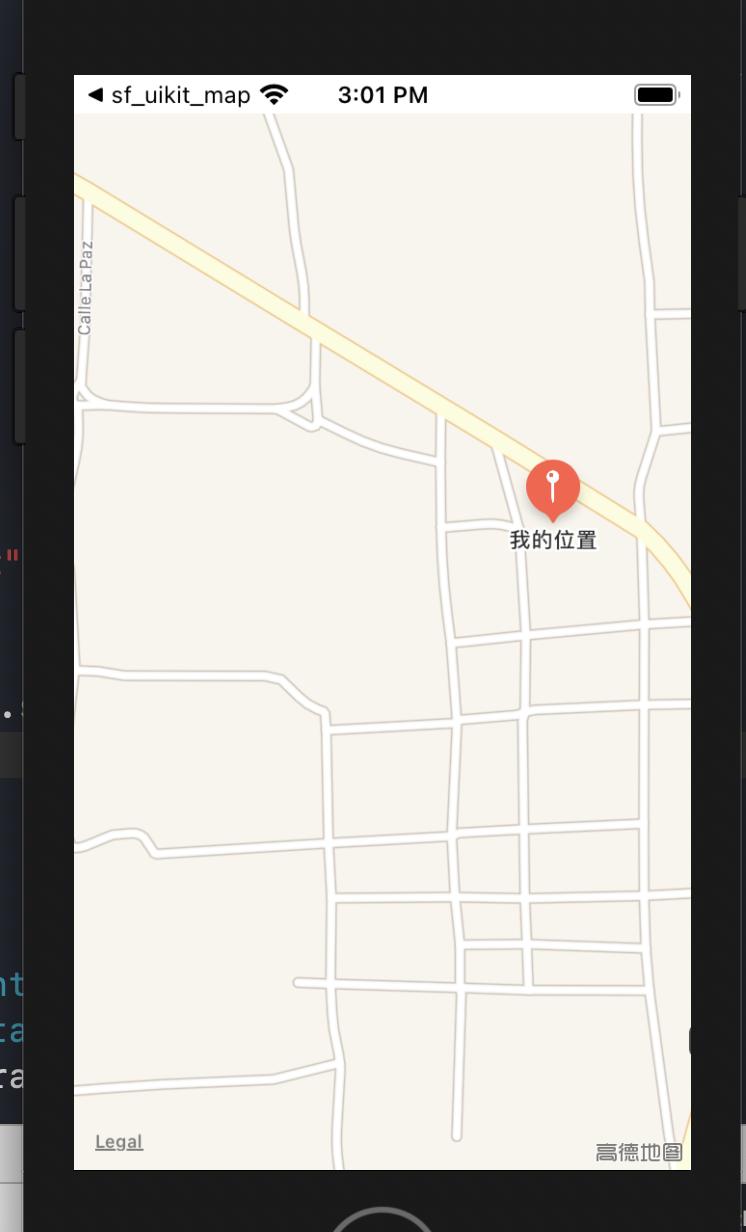
SwiftUI Map 基礎之02 點擊信息點annotation顯示新頁面(教程含源碼)
實戰需求 SwiftUI Map 基礎之02 點擊信息點annotation顯示新頁面 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 MKMapView 掌握 CLLocationCoordinate2D 掌握 MKPointAnnotation 掌握 MKMapType 基礎知識 MKMapView 可嵌入的地圖界面,類似于Maps應用程序提供的界面。 總覽 ...
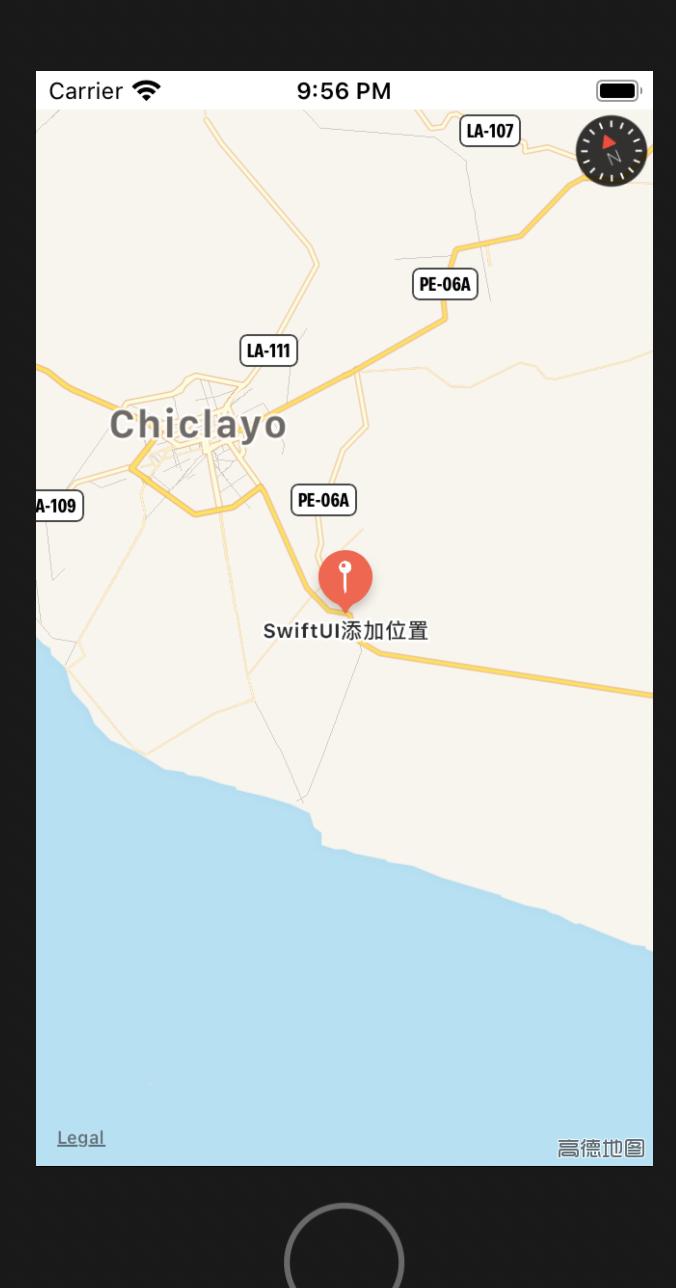
SwiftUI Map 基礎之01 添加個Pin信息點(教程含源碼)
實戰需求 SwiftUI Map 基礎之添加個Pin信息點 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 MKMapView 掌握 CLLocationCoordinate2D 掌握 MKPointAnnotation 掌握 MKMapType 基礎知識 MKMapView 可嵌入的地圖界面,類似于Maps應用程序提供的界面。 總覽 您可以按原樣使用此類來顯示地...