jquery各種選擇器
標簽: jquery
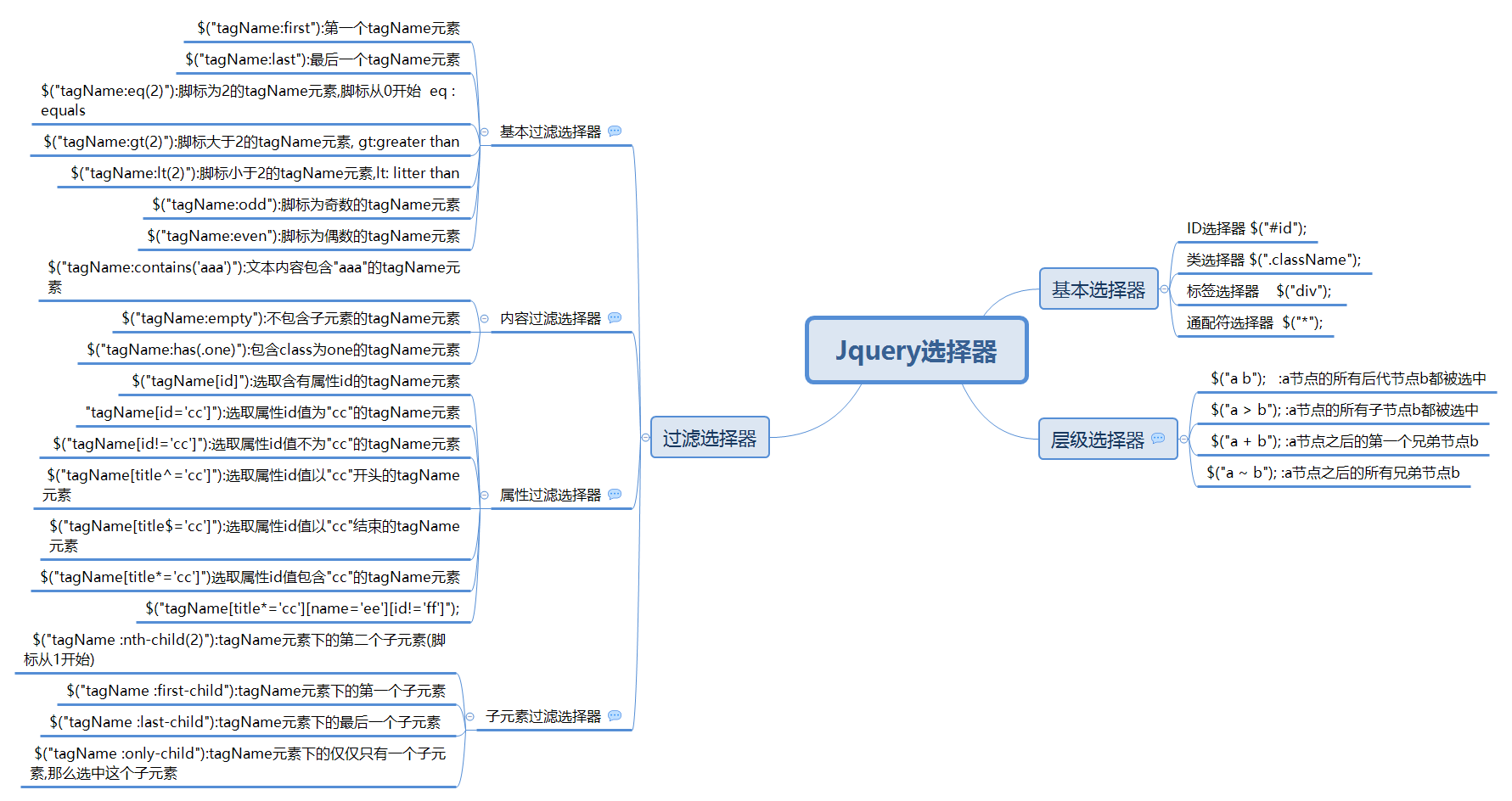
jQuery各種選擇器
id選擇器
$("#id");
<script type="text/javascript">
//通過jQuery直接傳入id
//id的唯一,只選擇到了第一個匹配的id為imooc的div節點
$("#imooc").css("border", "3px solid red");
</script>
類選擇器
$(".class");
<script type="text/javascript">
//通過jQuery直接傳入class
//class選擇器可以選擇多個元素
$(".imooc").css("border", "3px solid red");
</script>
元素選擇器
$(“element”);
<script type="text/javascript">
//通過jQuery直接傳入標簽名p
//標簽是可以多個的,所以得到的同樣也是一個合集
$("p").css("border", "3px solid red");
</script>
全選擇器
$("*");
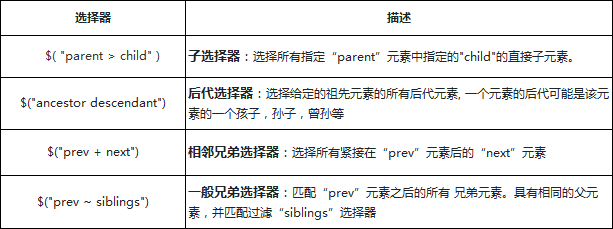
層級選擇器

<script type="text/javascript">
//子選擇器
//選擇所有div元素里面的子元素P
$('div>p').css("border", "1px groove red");
//后代選擇器
//選擇所有div元素里面的p元素(包括孫子元素)
$('div p').css("border", "1px groove red");
//相鄰兄弟選擇器
//選取prev后面的第一個的div兄弟節點
$(".prev+div").css("border", "3px groove blue");
//一般相鄰選擇器
//選取prev后面的所有的div兄弟節點
$(".prev ~ div").css("border", "3px groove blue");
</script>
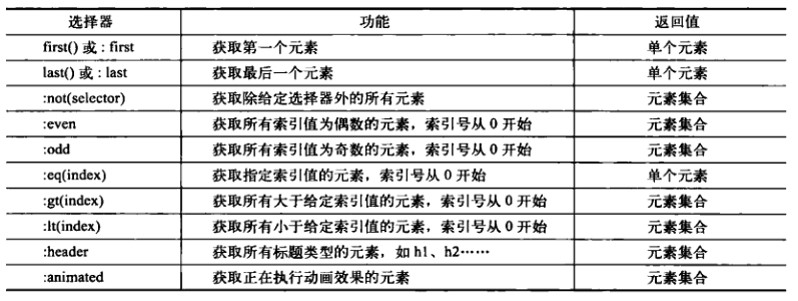
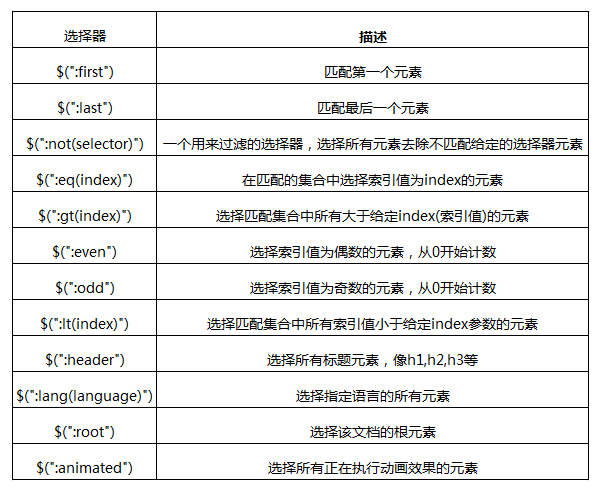
基本篩選選擇器

<script type="text/javascript">
//找到第一個div
$(".div:first").css("color", "#CD00CD");
//找到最后一個div
$(".div:last").css("color", "#CD00CD");
//:even 選擇所引值為偶數的元素,從 0 開始計數
$(".div:even").css("border", "3px groove red");
//:odd 選擇所引值為奇數的元素,從 0 開始計數
$(".div:odd").css("border", "3px groove blue");
//:eq
//選擇單個
$(".aaron:eq(2)").css("border", "3px groove blue");
//:gt 選擇匹配集合中所有索引值大于給定index參數的元素
$(".aaron:gt(3)").css("border", "3px groove blue");
//:lt 選擇匹配集合中所有索引值小于給定index參數的元素
//與:gt相反
$(".aaron:lt(2)").css("color", "#CD00CD");
//:not 選擇所有元素去除不匹配給定的選擇器的元素
//選中所有緊接著沒有checked屬性的input元素后的p元素,賦予顏色
$("input:not(:checked)+p").css("background-color", "#CD00CD");
</script>
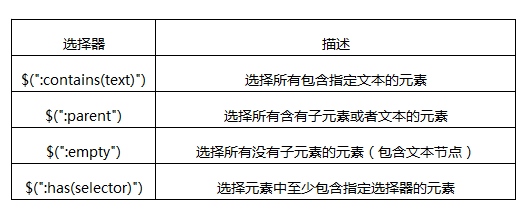
內容篩選選擇器

<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"contains"的元素節點
//并且設置顏色
$(".div:contains(':contains')").css("color", "#CD00CD");
//查找所有class='div'中DOM元素中包含"span"(指定選擇器)的元素節點
//并且設置顏色
$(".div:has(span)").css("color", "blue");
//選擇所有包含子元素或者文本的a元素
//增加一個藍色的邊框
$("a:parent").css("border", "3px groove blue");
//找到a元素下面的所有空節點(沒有子元素)
//增加一段文本與邊框
$("a:empty").text(":empty").css("border", "3px groove red");
</script>
可見性篩選選擇器
元素有顯示狀態與隱藏狀態,jQuery根據元素的狀態擴展了可見性篩選選擇器:visible與:hidden。
不在文檔中的元素是被認為是不可見的,如果當他們被插入到文檔中,jQuery沒有辦法知道他們是否是可見的,因為元素可見性依賴于適用的樣式。
<body>
<h2>可見性篩選選擇器</h2>
<h3>:visible/:hidden</h3>
<div class="left">
<div class="div">
<a>display</a>
<p id="div1" style="display:none;">display</p>
</div>
<div class="div">
<a>width</a>
<a>height</a>
<p id="div2" style="width:0;height:0">width/height</p>
</div>
<div class="div">
<a>visibility</a>
<a>opacity</a>
<p id="div3" style="visibility:hidden;opacity:0">visibility</p>
</div>
</div>
<p id="show"></p>
<script type="text/javascript">
function show (ele) {
if (ele instanceof jQuery) {
$("#show").html('元素的長度 = ' + ele.length)
} else {
alert(ele+' 不是jQuery對象')
}
}
</script>
<script type="text/javascript">
//查找id = div1的DOM元素,是否可見
show($('#div1:visible') );//元素的長度 =0
//查找id = div2的DOM元素,是否可見
show( $('#div2:visible') );//元素的長度 =0
//查找id = div3的DOM元素,是否可見
show( $('#div3:visible') );//元素的長度 =1
//查找id = div1的DOM元素,是否隱藏
show( $('#div1:hidden') );//元素的長度 =1
//查找id = div2的DOM元素,是否隱藏
show( $('#div2:hidden'));//元素的長度 =1
//查找id = div3的DOM元素,是否隱藏
show( $('#div3:hidden') );//元素的長度 =0
</script>
</body>
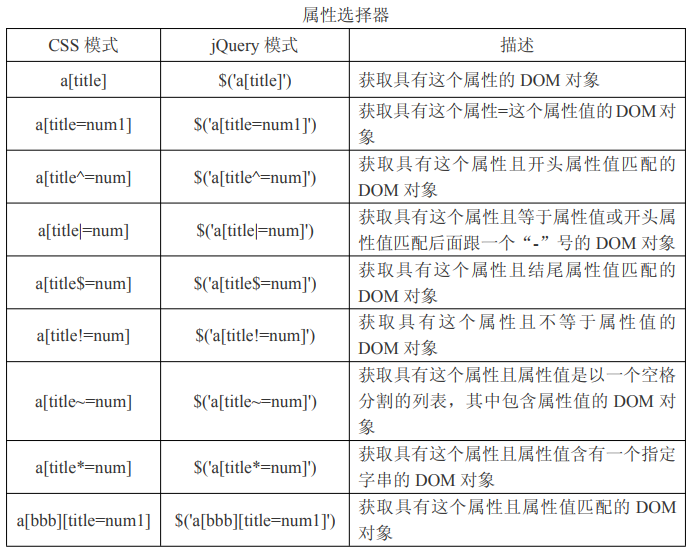
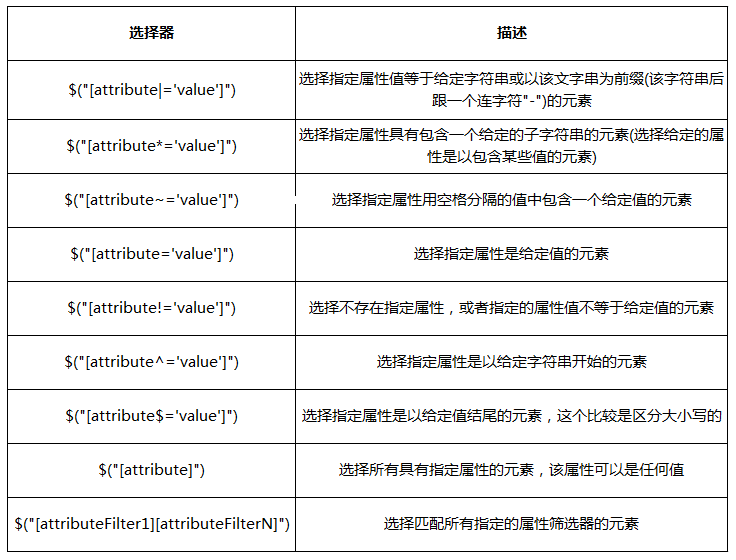
屬性篩選選擇器

<script type="text/javascript">
//查找所有div中,屬性name=p1的div元素
$('div[name=p1]').css("border", "3px groove red");
//查找所有div中,有屬性p2的div元素
$('div[p2]').css("border", "3px groove blue");
//查找所有div中,有屬性name中的值只包含一個連字符“-”的div元素
$('div[name|="-"]').css("border", "3px groove #00FF00");
//查找所有div中,有屬性name中的值包含一個連字符“空”和“a”的div元素
$('div[name~="a"]').css("border", "3px groove #668B8B");
//查找所有div中,屬性name的值是用imooc開頭的
$('div[name^=imooc]').css("border", "3px groove red");
//查找所有div中,屬性name的值是用imooc結尾的
$('div[name$=imooc]').css("border", "3px groove blue");
//查找所有div中,有屬性name中的值包含一個test字符串的div元素
$('div[name*="test"]').css("border", "3px groove #00FF00");
//查找所有div中,有屬性testattr中的值沒有包含"true"的div
$('div[testattr!="true"]').css("border", "3px groove #668B8B");
</script>
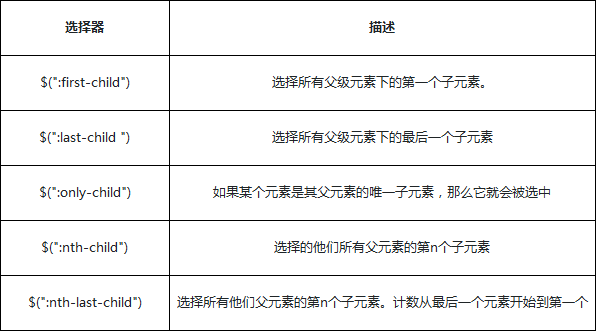
子元素篩選選擇器

注意事項:
- :first只匹配一個單獨的元素,但是:first-child選擇器可以匹配多個:即為每個父級元素匹配第一個子元素。這相當于:nth-child(1)
- :last 只匹配一個單獨的元素, :last-child 選擇器可以匹配多個元素:即,為每個父級元素匹配最后一個子元素
- 如果子元素只有一個的話,:first-child與:last-child是同一個
- :only-child匹配某個元素是父元素中唯一的子元素,就是說當前子元素是父元素中唯一的元素,則匹配
- jQuery實現:nth-child(n)是嚴格來自CSS規范,所以n值是“索引”,也就是說,從1開始計數,:nth-child(index)從1開始的,而eq(index)是從0開始的
- nth-child(n) 與 :nth-last-child(n) 的區別前者是從前往后計算,后者從后往前計算
<script type="text/javascript">
//查找class="first-div"下的第一個a元素
//針對所有父級下的第一個
$('.first-div a:first-child').css("color", "#CD00CD");
//查找class="first-div"下的最后一個a元素
//針對所有父級下的最后一個
//如果只有一個元素的話,last也是第一個元素
$('.first-div a:last-child').css("color", "red");
//查找class="first-div"下的只有一個子元素的a元素
$('.first-div a:only-child').css("color", "blue");
//查找class="last-div"下的第二個a元素
$('.last-div a:nth-child(2)').css("color", "#CD00CD");
//查找class="last-div"下的倒數第二個a元素
$('.last-div a:nth-last-child(2)').css("color", "red");
</script>
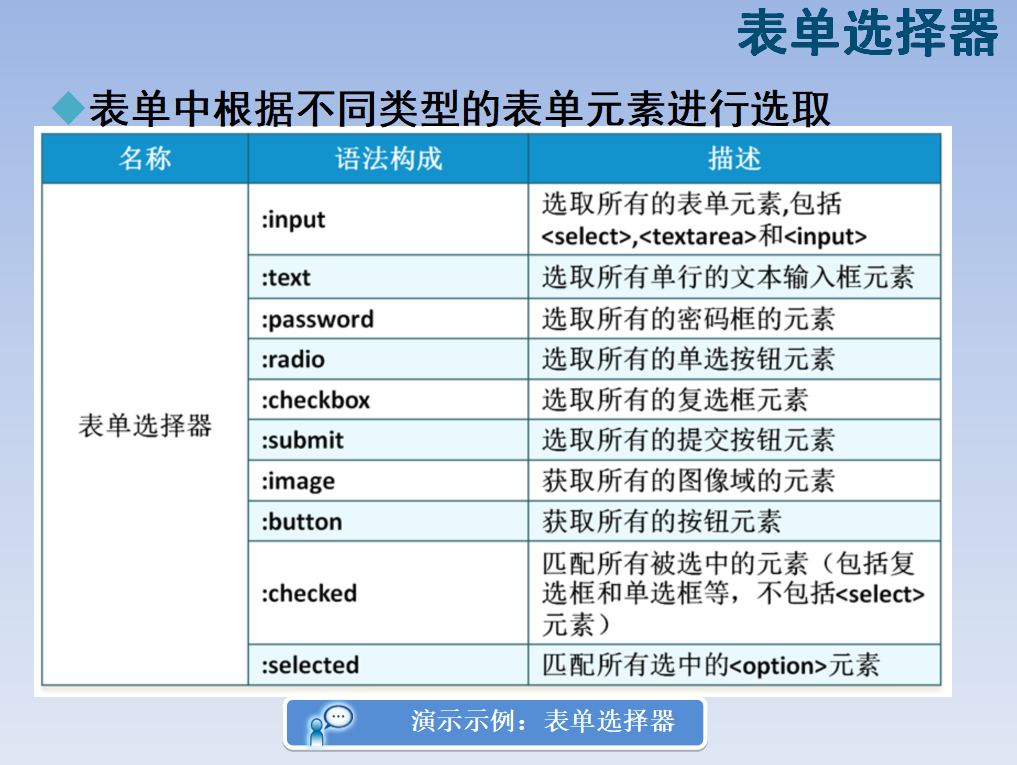
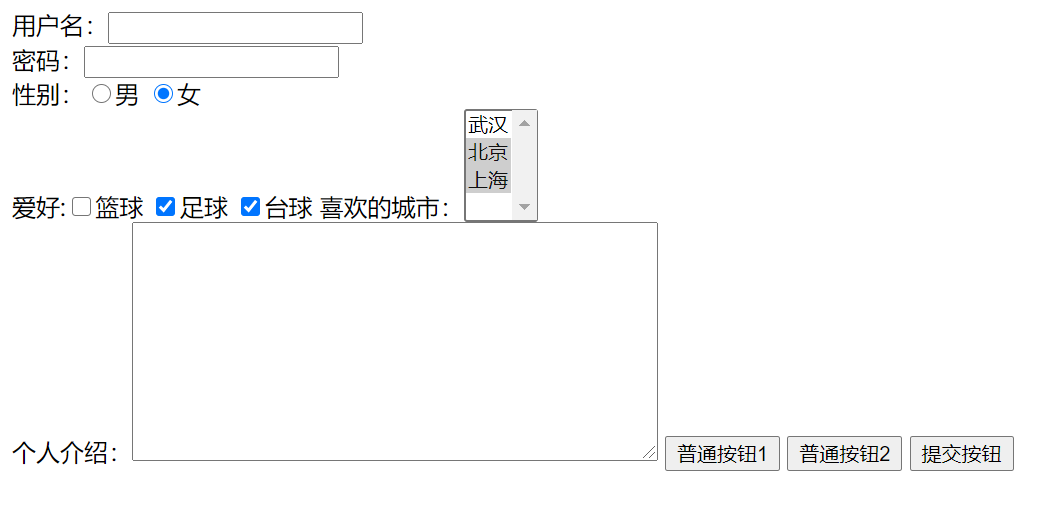
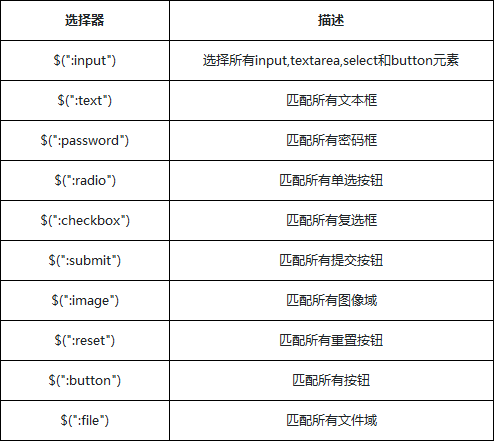
表單元素選擇器

<script type="text/javascript">
//查找所有 input, textarea, select 和 button 元素
//:input 選擇器基本上選擇所有表單控件
$(':input').css("border", "1px groove red");
//匹配所有input元素中類型為text的input元素
$('input:text').css("background", "#A2CD5A");
//匹配所有input元素中類型為password的input元素
$('input:password').css("background", "yellow");
//匹配所有input元素中的單選按鈕,并選中
$('input:radio').attr('checked','true');
//匹配所有input元素中的復選按鈕,并選中
$('input:checkbox').attr('checked','true');
//匹配所有input元素中的提交的按鈕,修改背景顏色
$('input:submit').css("background", "#C6E2FF");
//匹配所有input元素中的圖像類型的元素,修改背景顏色
$('input:image').css("background", "#F4A460");
//匹配所有input元素中類型為按鈕的元素
$('input:button').css("background", "red");
//匹配所有input元素中類型為file的元素
$('input:file').css("background", "#CD1076");
</script>
表單對象屬性篩選選擇器

注意事項:
- 選擇器適用于復選框和單選框,對于下拉框元素, 使用 :selected 選擇器
- 在某些瀏覽器中,選擇器:checked可能會錯誤選取到元素,所以保險起見換用選擇器input:checked,確保只會選取元素
<script type="text/javascript">
//查找所有input所有可用的(未被禁用的元素)input元素。
$('input:enabled').css("border", "2px groove red");
//查找所有input所有不可用的(被禁用的元素)input元素。
$('input:disabled').css("border", "2px groove blue");
//查找所有input所有勾選的元素(單選框,復選框)
//移除input的checked屬性
$('input:checked').removeAttr('checked')
//查找所有option元素中,有selected屬性被選中的選項
//移除option的selected屬性
$('option:selected').removeAttr('selected')
</script>
智能推薦
Jquery選擇器
Jquery是什么? JQuery是一個JS的類庫文件 什么是JS類庫文件?別人寫好的JS代碼,我們拿過來調用的這些JS代碼被稱作JS庫文件. Jquery的作用 在JS的基礎部分以及JS操作DOM和JS實現Ajax等過程中.暴漏了不少問題,例如 復雜的DOM操作和煩冗的ajax操作等.為了簡化JS的開發,各種JS庫誕生了.各種JS庫都封裝了很多預定義的對象和實用函數,能夠幫助使用者建立非常漂亮的...
jQuery - 選擇器
jQuery選擇器允許對HTML元素組成或單個元素進行操作 1. jQuery基礎選擇器 $("選擇器") //里面直接寫CSS選擇器即可,加引號。 2.jQuery層級選擇器: 子代選擇器: 語法: $("ul>li");...
JQuery 選擇器
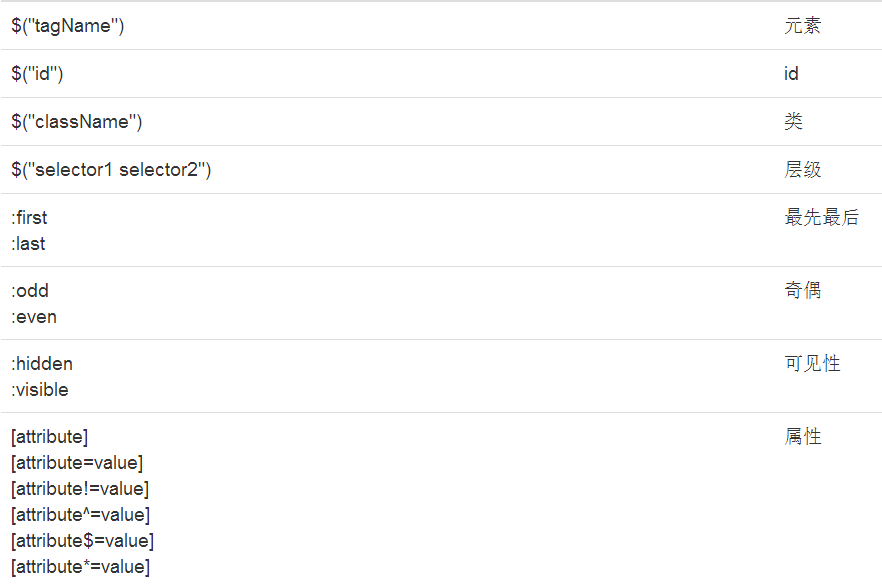
Jquery有多達數十種選擇器,把工作中會用到的常用選擇器列出來,并逐一解釋。 元素 $("tagName") 根據 標簽名 選擇所有該標簽的元素 id$("#id") 根據 id 選擇元素 id應該是唯一的,如果id重復,則只會選擇第一個。 類 $(".className") 根據 class 選擇元...
JQuery選擇器
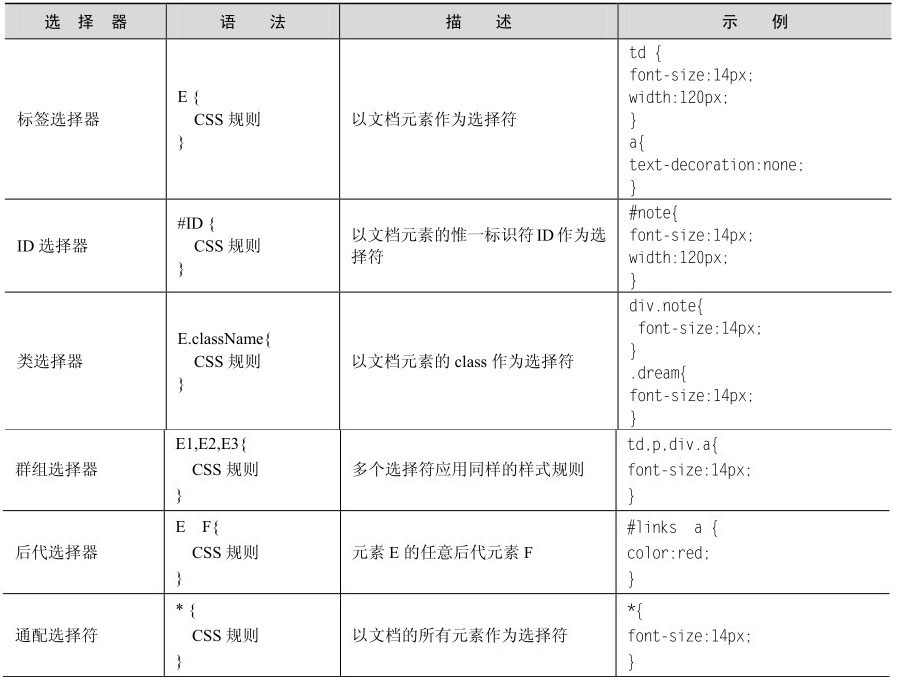
1.CSS選擇器 利用CSS選擇器能輕松地對某個元素添加樣式而不改動HTML結構,只需通過添加不同的CSS規則,就可以得到各種不同樣式的網頁 要使某個樣式應用于特定的HTML元素,首先需要找到該元素 常用的CSS選擇器分類如表所示 CSS類選擇器的簡單例子 顯示效果 這段代碼的意思是將<p>元素里的文本顏色設置為紅色,字體大小設置為30px 像上面這樣把CSS代碼和HTML代碼混雜在一...
猜你喜歡
jquery選擇器
一 基本選擇器 1.id選擇器 語法:$(#id名稱) 匹配指定id名稱 把id名稱為box1的盒子背景顏色設置為紅色 效果圖 2.元素選擇器 語法:$(標簽名) 匹配指定標簽名 把div盒子背景顏色設置為紅色 效果圖: 3.類型選擇器 語法:$(.class名) 匹配指定的class名的標簽 把class名為box1的背景顏色設置為紅色 效果圖: 4.通配符選擇器 語法:$(*) 匹配所有的元素...
jQuery 選擇器
一、什么是jQuery選擇器 jQuery選擇器繼承了CSS與Path語言的部分語法,允許通過標簽名、屬性名或內容對DOM元素進行快速、準確的選擇,而不必擔心瀏覽器的兼容性,通過jQuery選擇器對頁面元素的精準定位,才能完成元素屬性和行為的處理。 二、jQuery選擇器的優勢 代碼更簡單; 支持CSS1到CSS3選擇器; 完善的機制處理 三、jQuery選擇器 jQuery選擇器分類示意圖: 1...
【jquery】選擇器
一.簡單選擇器(獲取DOM元素節點)必須使用 $() 函數來包裝我們css規則 二.進階選擇器 警告:在構造選擇器時,有一個通用的優化原則:只追求必要的確定性。當選擇器篩選越復雜,jQuery 內部的選擇器引擎處理字符串的時間就越長。 三.層次選擇器 比如子選擇器,只有子節點才可以被選擇到,孫子節點和重孫子節點都無法選擇到。next 和 nextAll 選擇器,必須是同一個...
jquery選擇器
jQuery 選擇器允許對HTML元素組或單個元素進行操作。jQuery選擇器基于元素的id、類、類型、屬性、屬性值等"查找"(或選擇)HTML元素,所有選擇器都以美元符號開頭:$() ▲元素選擇器 ▲id選擇器 ▲class選擇器 ▲選取所有元素 ▲選取當前元素 還有更多的例子如圖...