UIKit 框架之UIDatePicker
//
// ViewController.m
// UIDatePicker
//
// Created by City--Online on 15/5/19.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property(nonatomic,strong) UIDatePicker *datePicker;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//高度寬度系統設置好的 只需設置左上角坐標
_datePicker=[[UIDatePicker alloc]initWithFrame:CGRectMake(20, 100, 100, 200)];
// typedef NS_ENUM(NSInteger, UIDatePickerMode) {
// UIDatePickerModeTime, (e.g. 6 | 53 | PM) 小時分鐘 AM/PM
// UIDatePickerModeDate, (e.g. November | 15 | 2007) 年月日
// UIDatePickerModeDateAndTime, (e.g. Wed Nov 15 | 6 | 53 | PM) 年月日小時分鐘 AM/PM
// UIDatePickerModeCountDownTimer, (e.g. 1 | 53) 小時分鐘
// };
//時間模式 顯示的樣式
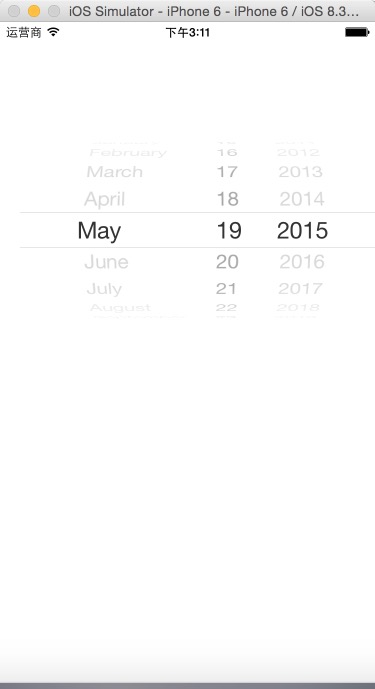
_datePicker.datePickerMode=UIDatePickerModeDate;
//設置DatePicker的地區,即設置DatePicker顯示的語言
//跟蹤所有可用的地區,取出想要的地區
NSLog(@"%@",[NSLocale availableLocaleIdentifiers]);
// NSLocale *locale=[[NSLocale alloc ]initWithLocaleIdentifier:@"zh_Hans_CN"];
NSLocale *locale=[[NSLocale alloc ]initWithLocaleIdentifier:@"en_SC"];
_datePicker.locale=locale;
//設置日歷默認當天
_datePicker.calendar=[NSCalendar currentCalendar];
//設置時區
_datePicker.timeZone=[NSTimeZone localTimeZone];
//設置顯示時間
_datePicker.date=[NSDate date];
//設置最小時間 10天前
_datePicker.minimumDate=[[NSDate date] dateByAddingTimeInterval:-60*60*24*10];
//設置最大時間 10天后
_datePicker.maximumDate=[[NSDate date]dateByAddingTimeInterval:60*60*24*10];
// 設置DatePicker的倒計時間.
//
// 1.設置日期選擇的模
// [self.datePicker setDatePickerMode:UIDatePickerModeCountDownTimer];
// 2.設置倒計時的時長
// 注意:設置倒計時時長需要在確定模式之后指定
// // 倒計時的時長,以秒為單位
// [self.datePicker setCountDownDuration:10 * 60];
//將分鐘表盤設置為以不同的時間間隔來顯示分鐘,前提是該間隔要能夠讓60整除。默認間隔是一分鐘。如果要使用不同的間隔,需要改變 minuteInterval屬性:
_datePicker.minuteInterval=120;
//UIDatePicker是UIControl,可以為其增加事件響應
[_datePicker addTarget:self action:@selector(dateChanged) forControlEvents:UIControlEventValueChanged];
_datePicker.backgroundColor=[UIColor clearColor];
[self.view addSubview:_datePicker];
}
-(void)dateChanged
{
NSLog(@"%@",_datePicker.date);
sleep(10);
//表盤滾動到指定日期
[_datePicker setDate:[[NSDate date] dateByAddingTimeInterval:-60*60*24*1] animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end<br> 
智能推薦
Swift — UIKit 之(5)—— TableViews
文章目錄 0. 本篇重點 1. Table Views 2. 新建工程Tabbed App 3. 準備主界面 3.1 刪除 Second View 3.2 添加一個 TableViewController,并關聯到 TabBar 3.3 再加一個 TableViewController,并關聯到 TabBar,命名為“自定義Cell” 4. 第一個頁面“初步&r...
UIKit框架(8)屏幕適配(二)
AutoLayout介紹 AutoLayout的功能要比AutoResizing強大的多。 當對一個UIView對象使用了AutoLayout布局后,意味著放棄了通過對象的frame進行修改視圖的位置、尺寸。 AutoLayout使約束條件,通過自動布局引擎,計算view對象的f...
Swift — UIKit 之(4)—— TabBar|ToolBar|NavigationBar
文章目錄 0. 本篇主要內容 1. TabBar [0] 長啥樣 [1] 建立項目 [2] 添加一個 TabBarController [3] 添加一個 NavigationController 2. ToolBar [4] 在TabBar的第一個界面(櫻桃)添加一個ToolBar [5] 在ToolBar下面添加一個View并拉滿 [6] 為該界面綁定一個控制類 [7] 綁定事件 [8] 編寫代...
UIKit框架(11)導航控制器UINavigationController
介紹多控制器管理中非常重要的一個控制器UINavigationController 它負責管理多個控制器,能夠輕松完成控制器間的切換 如:iOS系統上的設置 父類是UIViewController,但其功能并非是管理view,而是管理多個控制器 控制器棧式管理: 當切換時,將一個控制器入棧,當返回...
猜你喜歡
UIKit框架-自定義視圖-分段控制器
自定義分段控制器 實現簡單點擊事件 效果圖 1.創建工程、創建UIView子類YYJTopView; 2.YYJTopView.h文件聲明一個數組用于接受內容; 3.YYJTopView.m文件實現數組seter方法,常見標題按鈕 4.實現按鈕點擊方法 這里按鈕的狀態不用UIControlStateSelected而用UIControlStateDisabled,是因為當按鈕處于selected狀...
uikit框架開發前期配置及定制主題方法。
要使用npm命令需要先安裝nodejs。 安裝方法網上有很多,在此就不一一例舉了。 1. 安裝Gulp 首先需要在全局范圍安裝gulp 用git下載Uikit。 這需要安裝git,進http://github.com/uikit/uikit直接下載后解壓就可以。 下載之后會自動生成uikit文件夾。 而后進入uikit目錄 2. 安裝node依賴的模塊。 執行npm install安裝node依賴...
Swift — UIKit 之(1)—— 基本組件總覽
參考資料:Apple官方KeyNote文件 文章目錄 1. 常見的系統視圖 2. 標簽(UILabel) 3. 圖像視圖(UIImageView) 4. 文本視圖(UITextView) 5. 滾動視圖(UIScrollView) 6. 表格視圖(UITableView) 7. 工具欄(UIToolBar) 8. 導航欄(UINavigationBar) 9. 標簽欄(UITabBarContro...
Swift — UIKit 之(6)—— Model 的 CRUD(文件版)
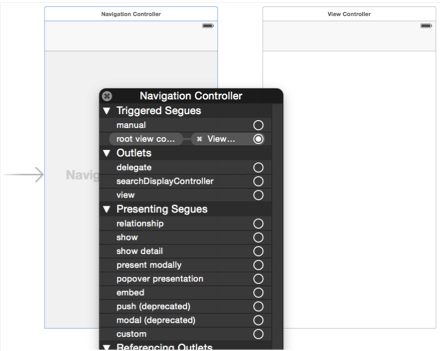
文章目錄 0. 本篇重點 1. 項目整體框架 1.1 新建一個 Single View App 1.2 在 Main.storyboard 中添加一個 Navigation Controller 1.3 更改根界面 1.4 給詳細頁面的 ViewController 更名(第三個界面,最右邊) 1.5 為“列表”界面添加 UIViewTableController 并關聯 ...