jquery各種選擇器
只有想不到,沒有做不到。jquery選擇器,簡直好用的炸裂。。
翻了下百度,感覺還是有很多大神系統的介紹的。所以就抄襲加練習自己也擼一遍,防止鏈接丟失,所以自己寫下來比較安全。
這里丟個系統的jquery選擇器參考,w3c的
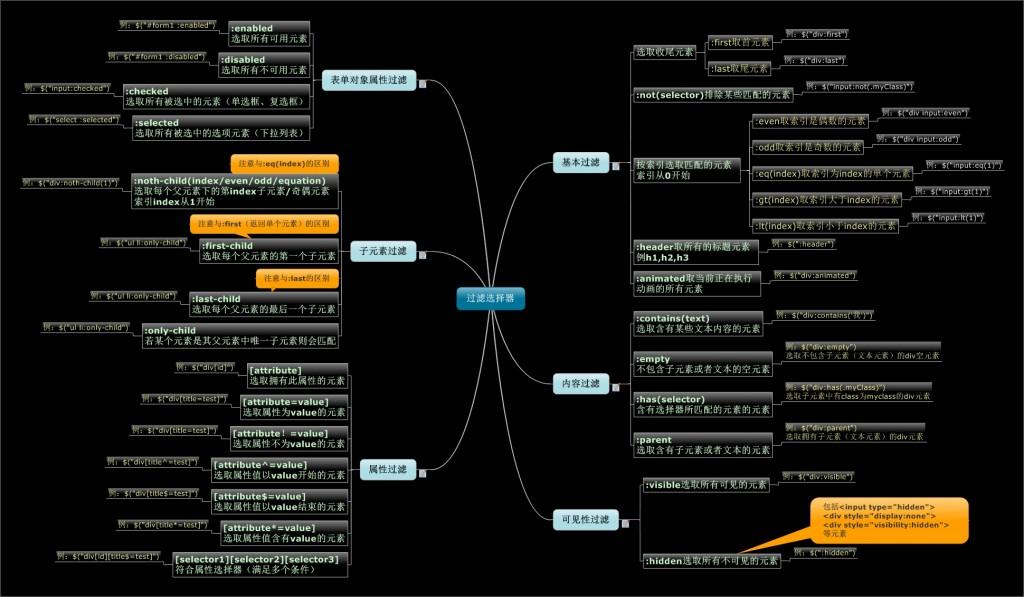
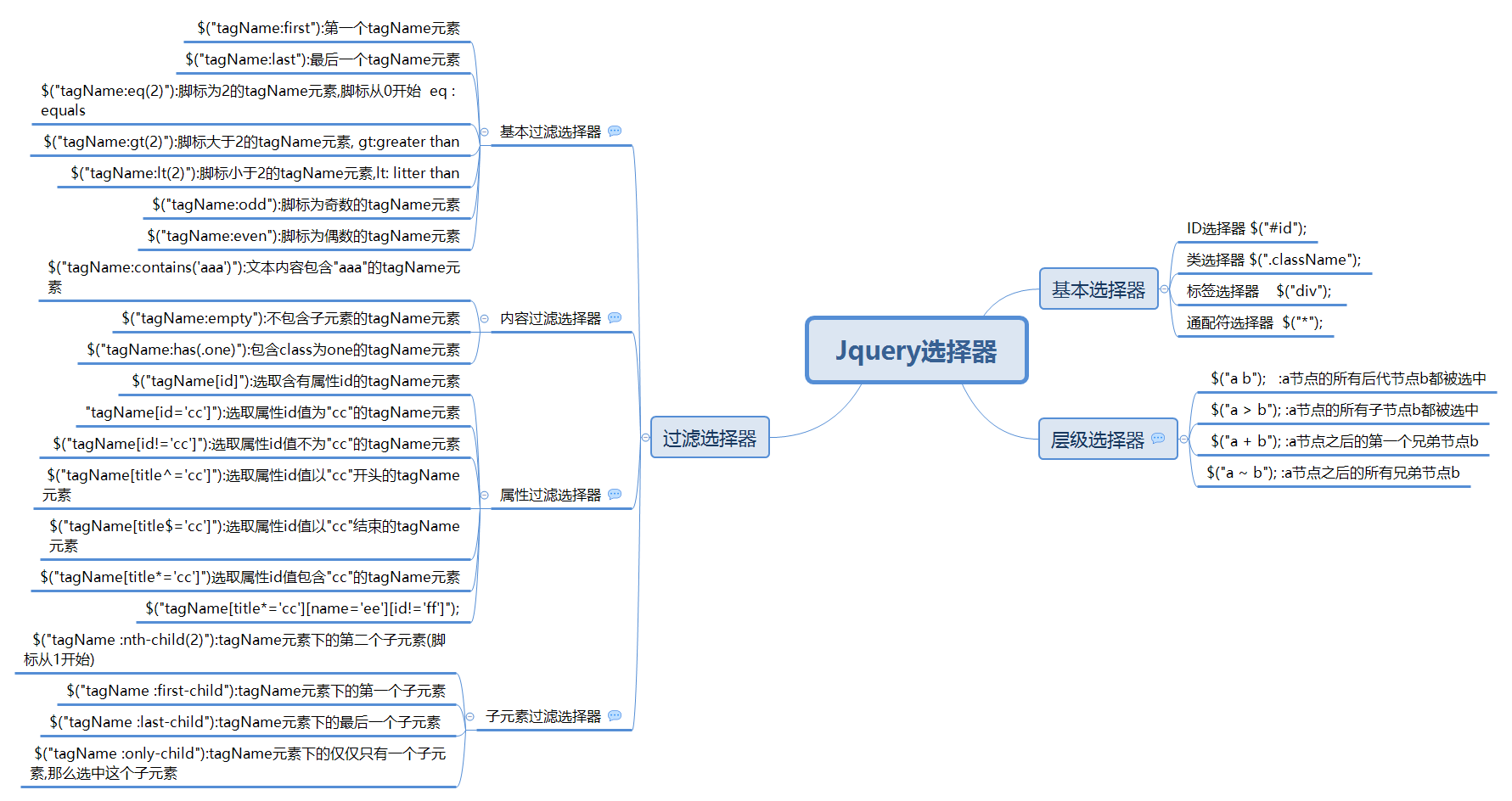
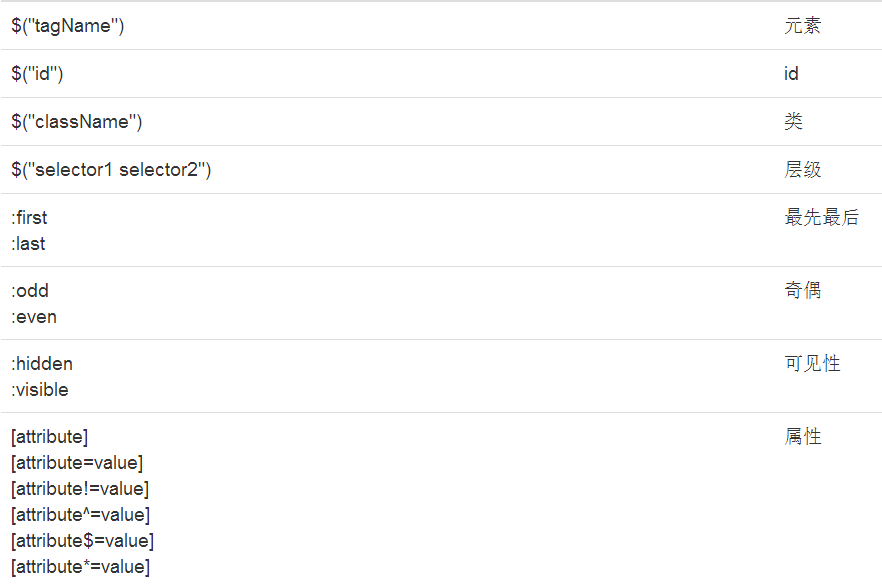
順便丟個圖片,看著清晰些,圖片百度到的:侵刪。
1.根據id標簽匹配元素:#id
<div id="id">根據id匹配元素</div >
<script type="text/javascript">
$(function(){
$("#id");//通過id獲取jq對象
});
</script>2.根據元素標簽名稱匹配document里所有元素
<div>這是div標簽1</div>
<div>這是div標簽2</div>
<p>這是p標簽</p>
<script type="text/javascript">
$(function(){
$("div");//獲取所有div對象
});
</script>- 根據給定的class類名匹配元素: .class
<p class="class1">這是第一個class,第一個p標簽</p>
<p class="class2">這是第二個class,第二個p標簽</p>
<p class="class2">這是第二個class,第三個p標簽</p>
<script type="text/javascript">
$(function(){
$(".class2");//獲取class為class2的jq對象
});
</script>4.匹配所有元素,多用于結合上下文來搜索: *
<p>這是p標簽</p>
<div>這是div標簽</div>
<script type="text/javascript">
$(function(){
$("*");//獲取所有元素
});
</script>5.多選擇器selector1,selector2,selectorN : 指定任意多個選擇器,并將匹配到的元素合并到一個結果內:$(“select1,select2,selectN”)
<p class="p">這是第一個p標簽</p>
<div id="div1">這是第一個div標簽</div>
<input type="text" name="input"/>
<script type="text/javascript">
$(function(){
$("p,div#div1,input[name=input]");//獲取多個選擇的結果集對象
});
</script>6.父類元素下匹配所有的后代元素
<div>
<span>這是第一個span標簽</span>
<p>
<span>這是第二個span標簽</span>
</p>
</div>
<script type="text/javascript">
$(function(){
$("div span");//div是父級,span是子級,這里是獲取div內的span標簽。
$("div p");//div是父級,p是子級,這里是獲取div內的p標簽。
$("div p span");//div是父級,p是子級,span是孫級,這里是獲取div內的p標簽內的span。
});
</script>7.父元素下匹配所有的子元素
<div>
<span>這是第一個span標簽</span>
<p>
<span>這是第二個span標簽</span>
</p>
</div>
<script type="text/javascript">
$(function(){
$("div > span");//獲取父元素div下面的span子元素
});
</script>8.匹配所有緊接在 prev 元素后的 next 元素:prev + next
<div></div>
<p>這是第一個p標簽</p>
<p>這是第二個p標簽</p>
<script type="text/javascript">
$(function(){
$("div + p");//獲取div后面的p元素
});
</script>9.匹配 prev 元素之后的所有 siblings 同輩元素:prev ~ siblings
<p>這是第一個p標簽</p>
<div>
<p>這是第二個p標簽</p>
</div>
<p>這是第三個p標簽</p>
<script type="text/javascript">
$(function(){
$("div ~ p");//獲取div后面的同級別元素
});
</script>10.獲取第一個、最后一個元素: :first、:last
<div>
<p>這是第一個p標簽</p>
<p>這是第二個p標簽</p>
<p>這是第三個p標簽</p>
</div>
<script type="text/javascript">
$(function(){
$("p:first")獲取第一個p標簽元素
$("p:last")獲取最后一個p標簽元素
});
</script>11.去除所有與給定選擇器匹配的元素: :not(selector)
<p class="del">這是第一個p標簽</p>
<p class="del">這是第二個p標簽</p>
<p>這是第三個p標簽</p>
<script type="text/javascript">
$(function(){
$("p:not(.del)");//獲取所有p標簽,同時去除class為del的p標簽
});
</script>12.匹配索引值的元素,從 0 開始計數:
<p>這是索引值為0的p標簽</p>
<p>這是索引值為1的p標簽</p>
<p>這是索引值為2的p標簽</p>
<p>這是索引值為3的p標簽</p>
<script type="text/javascript">
$(function(){
$("p:even");//獲取索引為偶數的p標簽
$("p:odd ");//獲取索引為奇數的p標簽
$("p:eq(1)");//根據索引的值獲取p標簽,這里獲取所以為1的所有p標簽
$("p:gt(1)");//匹配所有大于給定索引值的p標簽,這里獲取索引大于1的所有p標簽
$("p:lt(1)");//匹配所有小于給定索引值的p標簽,這里獲取索引小于1的所有p標簽
});
</script>13.選擇指定語言的所有元素: :lang(language)
<div lang="not">這是lang="not"的div標簽</div>
<div lang="en">這是lang="en"的div標簽</div>
<div lang="en-us">這是lang="en-us"的div標簽</div>
<script type="text/javascript">
$(function(){
$("div:lang(en)");//獲取為en語言的所有div標簽
});
</script>14.匹配如 h1, h2, h3之類的標題元素
<p>這是p標簽</p>
<h3>這是h3標簽</h3>
<h4>這是h4標簽</h4>
<script type="text/javascript">
$(function(){
$(":header");//h1-h6都屬于標題元素,這里獲取所有的標題元素
});
</script>15.匹配所有正在執行動畫效果的元素
<!--對不在執行動畫的元素執行一個動畫-->
<button id="run">Run</button>
<div style="width:100px;height:100px;border:1px solid #f00;position:absolute;"></div>
<script type="text/javascript">
$(function(){
$("#run").click(function(){
$("div:not(:animated)").animate({left:100+"px"},1000);//給button綁定點擊事件,然后div在不是動畫效果的時候執行動畫效果。這里的 animate()方法執行CSS屬性集的自定義動畫。
});
});16.匹配當前獲取焦點的元素: :focus
<input type="text" />
<script type="text/javascript">
$(function(){
$("input").focus();//讓input自動獲取焦點
$("input:focus");//匹配獲取焦點的input標簽
});17.選擇該文檔的根元素,在HTML中,文檔的根元素,和$(“:root”)選擇的元素一樣,永遠是元素
<script type="text/javascript">
$(":root");//html對象
</script>18.選擇由文檔URI的格式化識別碼表示的目標元素: :target
例如,給定的URI http://example.com/#foo, $( "p:target" ),將選擇<p id="foo">元素。
這個東西并不是特別明白,沒用過。19.匹配包含給定文本的元素: :contains(text)
<div>好基友</div>
<div>女朋友</div>
<div>要哪個</div>
<script type="text/javascript">
$(function(){
$("div:contains('女朋友')");//獲取文本為女朋友的標簽
});
</script>20.匹配所有不包含子元素或者文本的空元素: :empty
<p>這是有內容的p標簽</p>
<p></p>
<p>這是有內容的p標簽</p>
<p></p>
<script type="text/javascript">
$(function(){
$("p:empty");//獲取所有空文本的p標簽
});
</script>21.匹配含有選擇器所匹配的元素的元素: :has(selector)
<div>這是包含p元素的div標簽
<p>這是div標簽中的p標簽</p>
</div>
<div>這是沒有p元素的div標簽</div>
<script type="text/javascript">
$(function(){
$("div:has(p)");//獲取div中所有的p元素
});
</script>22.匹配含有子元素或者文本的元素: :parent
<div>
<p>這是div標簽中的p標簽</p>
</div>
<div>這是有內容的div標簽</div>
<div></div>
<script type="text/javascript">
$(function(){
$("div:parent");//獲取有子元素的div和有文本內容的div
});
</script>23.匹配所有不可見元素,或者type為hidden的元素: :hidden
<div style="display:none;">這是隱藏的div標簽</div>
<div>這是顯示的div標簽</div>
<script type="text/javascript">
$(function(){
$("div:hidden");//獲取到隱藏的div
});
</script>24.匹配所有的可見元素: :visible
<div style="display: none;">這是隱藏的div標簽</div>
<div>這是顯示的div標簽</div>
<script type="text/javascript">
$(function(){
$("div:visible");//獲取到顯示的div
});
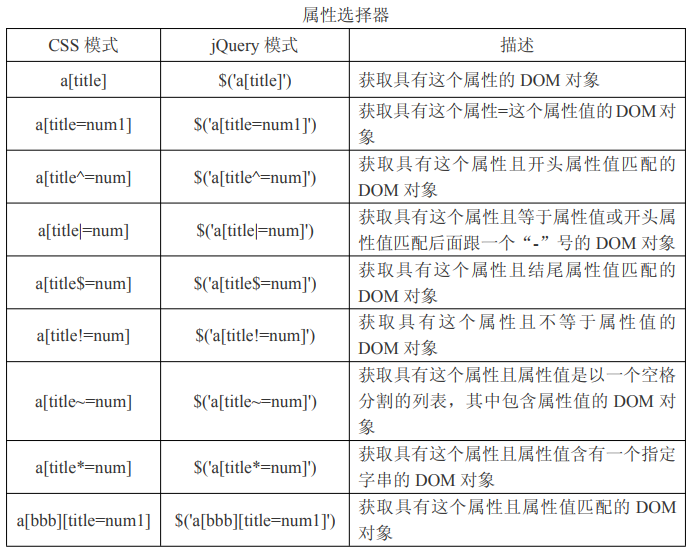
</script> 25.匹配包含給定屬性的元素:[attribute]
<div class="有類名">這是有類名的div標簽</div>
<div>這是沒類名的div標簽</div>
<script type="text/javascript">
$(function(){
$("div[class]");//獲取有類名的div標簽
});
</script>26.匹配給定的屬性是某個特定值的元素: [attribute=value]
<div class="myDiv">這是第一個div標簽</div>
<div class="not" name="not">這是第二個div標簽</div>
<input type="text" />
<script type="text/javascript">
$(function(){
$("div[class='myDiv']");//獲取class名稱為myDiv的div標簽
$("div[name='not']");//獲取name名稱為not的div標簽
$("input[type='text']");//獲取type名稱為text的input標簽
});
</script>27.匹配所有不含有指定的屬性,或者屬性不等于特定值的元素:[attribute!=value]
<div class="myDiv">這是第一個div標簽</div>
<div class="not" name="not">這是第二個div標簽</div>
<script type="text/javascript">
$(function(){
$("div[class!='myDiv']");//獲取class名稱不等于myDiv的div標簽
$("div[name!='not']");//獲取name名稱不等于not的div標簽
});
</script>28.匹配給定的屬性是以某些值開始或者結束的元素: [attribute^=value],[attribute$=value]
<div class="myDiv">這是第一個div標簽</div>
<div class="not">這是第二個div標簽</div>
<div class="myBaby">這是第三個div標簽</div>
<div class="youBaby">這是第四個div標簽</div>
<script type="text/javascript">
$(function(){
$("div[class^='my']");//獲取class名稱以my開頭的div標簽
$("div[class$='Baby']");//獲取class名稱以Baby結束的div標簽
});
</script>29.匹配給定的屬性是以包含某些值的元素:[attribute*=value]
<div class="myDivOne">這是第一個div標簽</div>
<div class="not">這是第二個div標簽</div>
<div class="myDivTwo">這是第三個div標簽</div>
<script type="text/javascript">
$(function(){
$("div[class*='Div']");//獲取class名稱中包含Div的div標簽
});
</script>30.復合屬性選擇器,需要同時滿足多個條件時使用:[attrSel1][attrSel2][attrSelN]
<div id="myDiv" class="myDivOne">這是第一個div標簽</div>
<div class="not">這是第二個div標簽</div>
<div class="myDivTwo">這是第三個div標簽</div>
<script type="text/javascript">
$(function(){
$("div[id][class*='Div']");//獲取id中帶有Div的div標簽
$("div[id][class$='v']");//獲取id中以v結尾的div標簽
});
</script>31.匹配第一個子元素,類似的 :first 匹配第一個元素,而此選擇符將為每個父元素匹配一個子元素: :first-child,
匹配最后一個子元素,類似的 :last 只匹配最后一個元素,而此選擇符將為每個父元素匹配最后一個子元素
<div>
<p>這是第一個div中的第一個p標簽</p>
<p>這是第一個div中的第二個p標簽</p>
</div>
<div>
<p>這是第二個div中的第一個p標簽</p>
<p>這是第二個div中的第二個p標簽</p>
</div>
<script type="text/javascript">
$(function(){
$("div p:first-child");//獲取每個div內第一個p標簽
$("div p:last-child");//獲取每個div內最后一個p標簽
});
</script>32.結構化偽類,匹配E的父元素的第一個E類型的子元素: :first-of-type
結構化偽類,匹配E的父元素的最后一個E類型的子元素,大體的意思跟 :first-of-type 差不多,只是一個是第一個元素,一個是最后一個元素: :last-of-type
<div>
<div>這是第一個div中的第一個div標簽</div>
<p>這是第一個div中的第一個p標簽</p>
<p>這是第一個div中的第二個p標簽</p>
<div>這是第一個div中的第二個div標簽</div>
</div>
<div>
<p>這是第二個div中的第一個p標簽</p>
<p>這是第二個div中的第二個p標簽</p>
</div>
<script type="text/javascript">
$(function(){
$("p:first-of-type");//獲取p標簽父類內的第一個p標簽。
$("p:last-of-type");//獲取p標簽父類內的最后一個p標簽
});
</script>33.匹配其父元素下的第N個子或奇偶元素,注意,:eq(index)是從0開始,而這里的 :nth-child 的序號是從1開始的,
選擇所有他們父元素的第n個子元素,計數從最后一個元素開始到第一個,序號從1開始: nth-last-child,
選擇的所有他們的父級元素的第n個子元素,計數從最后一個元素到第一個,序號從1開始: nth-last-of-type
注意:要有父級元素
<div>
<div>這是第一個div中的第一個div標簽</div>
<p>這是第一個div中的第一個p標簽</p>
<p>這是第一個div中的第二個p標簽</p>
<div>這是第一個div中的第二個div標簽</div>
</div>
<div>
<p>這是第二個div中的第一個p標簽</p>
<p>這是第二個div中的第二個p標簽</p>
</div>
<script type="text/javascript">
$(function(){
$("div p:nth-child(2)");//獲取所有div內第二個p標簽
$("div p:nth-last-child(1)");//獲取所有div內倒數第一個p標簽
$("p:nth-last-of-type(1)");//獲取p標簽父類內倒數第一個p標簽
});
</script>34.選擇同屬于一個父元素之下,并且標簽名相同的子元素中的第n個,序號從1開始: :nth-of-type
<div>
<div>這是div標簽</div>
<p>這是第一個p標簽</p>
<div>
<p>這是第二個p標簽</p>
<p>這是第三個p標簽</p>
</div>
<p>這是第四個p標簽</p>
</div>
<script type="text/javascript">
$(function(){
$("p:nth-of-type(2)");//獲取同級別第二個p標簽
});
</script>35.如果某個元素是父元素中唯一的子元素,那將會被匹配,如果父元素中含有其他元素,那將不會被匹配: :only-child
<div>
<div>這是div標簽</div>
<p>這是第一個p標簽</p>
</div>
<div>
<p>這是第二個p標簽</p>
</div>
<script type="text/javascript">
$(function(){
$("p:only-child");//匹配p標簽是否是父類中唯一的一個子元素。是這獲取,否則不被匹配。
});
</script>36.選擇所有沒有兄弟元素,且具有相同的元素名稱的元素,如果父元素有相同的元素名稱的其他子元素,那么沒有元素會被匹配: :only-of-type
<div>
<div>這是div標簽</div>
<p>這是第一個p標簽</p>
</div>
<div>
<p>這是第二個p標簽</p>
<p>這是第三個p標簽</p>
</div>
<script type="text/javascript">
$(function(){
$("p:only-of-type");//p標簽是兄弟元素中唯一的p元素,則被匹配
});
</script>37.匹配所有 input, textarea, select 和 button 元素: :input
<form>
<input type="text" />
<input type="button" />
<input type="checkbox" />
<input type="password" />
<input type="radio" />
<input type="reset" />
<input type="submit" />
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
<script type="text/javascript">
$(function(){
$(":input");//獲取所有元素為input的標簽
});
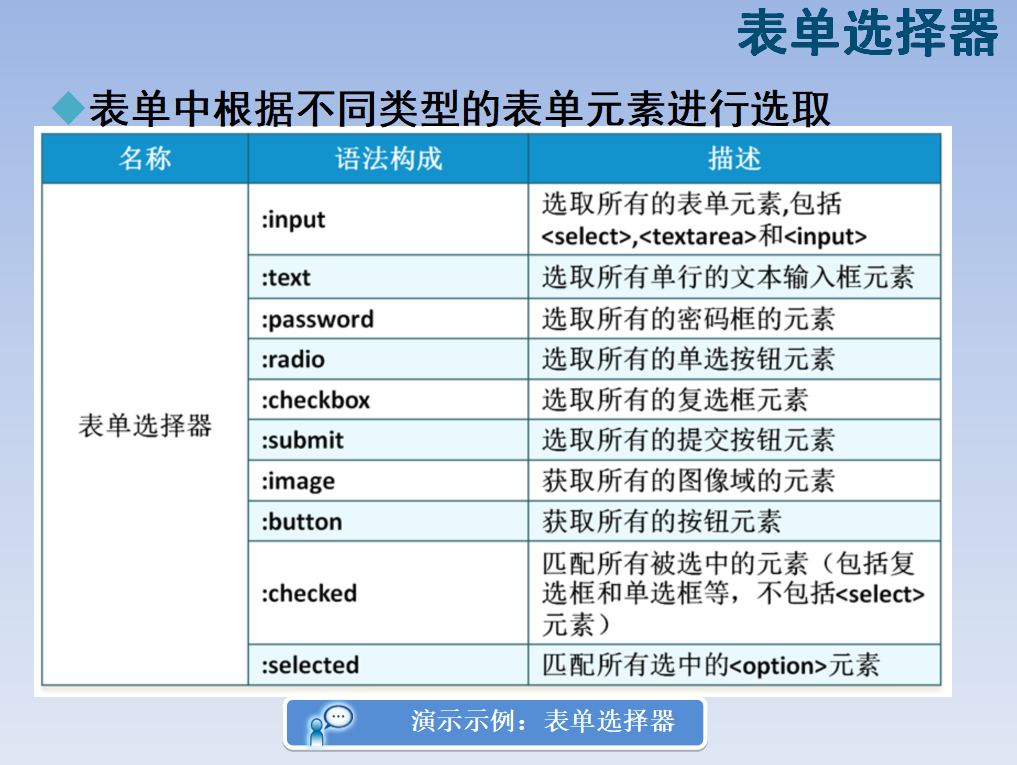
</script>38.匹配表單內的一些元素: :text,:password,:radio,:checkbox,:submit,:image,:reset,:button,:file,:enabled,:disabled,:checked,:selected
<form>
<input type="text" />
<input type="password" />
<input type="radio" />
<input type="reset" />
<input type="submit" />
</form>
<script type="text/javascript">
$(function(){
$(":text");匹配所有text的元素框
$(":password");匹配所有密碼框
$(":radio");//匹配所有單選按鈕
$(":checkbox");匹配所有復選框
$(":submit");//匹配所有提交按鈕
$(":image");//匹配所有圖片
$(":reset");//匹配所有重置框
$(":button");//匹配所有按鈕
$(":file");//匹配所有文件
$(":enabled");//匹配所有可用元素
$(":disabled");//匹配所有不可用元素
$(":checked");// 匹配所有選中的被選中元素(復選框、單選框等,select中的option),對于select元素來說,獲取選中推薦使用 :selected
$("select option:selected");//匹配選中的select元素
});
</script>39.這個方法通常被用在類選擇器或者ID選擇器中包含一些CSS特殊字符的時候,這個方法基本上與CSS中CSS.escape()方法類似,唯一的區別是jQuery中的這個方法支持所有瀏覽器: $.escapeSelector(selector)
<!--對含有#號的ID進行編碼-->
<script type="text/javascript">
$(function(){
$.escapeSelector( "#target" ); // "\#target" 將特殊字符轉換
});
</script>很多東西都是邊抄襲,邊寫的,寫的時候也加上一些自己的理解。感謝前人栽的樹,讓我們這些后人好乘涼。但是無論前人的樹如何好,那也是別人的樹,所以代碼一定要多擼,要不然哪里記得住,不能每次寫代碼都要靠百度。
如有抄襲問題,請即使聯系本人,盡快處理。
智能推薦
Jquery選擇器
Jquery是什么? JQuery是一個JS的類庫文件 什么是JS類庫文件?別人寫好的JS代碼,我們拿過來調用的這些JS代碼被稱作JS庫文件. Jquery的作用 在JS的基礎部分以及JS操作DOM和JS實現Ajax等過程中.暴漏了不少問題,例如 復雜的DOM操作和煩冗的ajax操作等.為了簡化JS的開發,各種JS庫誕生了.各種JS庫都封裝了很多預定義的對象和實用函數,能夠幫助使用者建立非常漂亮的...
jQuery - 選擇器
jQuery選擇器允許對HTML元素組成或單個元素進行操作 1. jQuery基礎選擇器 $("選擇器") //里面直接寫CSS選擇器即可,加引號。 2.jQuery層級選擇器: 子代選擇器: 語法: $("ul>li");...
JQuery 選擇器
Jquery有多達數十種選擇器,把工作中會用到的常用選擇器列出來,并逐一解釋。 元素 $("tagName") 根據 標簽名 選擇所有該標簽的元素 id$("#id") 根據 id 選擇元素 id應該是唯一的,如果id重復,則只會選擇第一個。 類 $(".className") 根據 class 選擇元...
JQuery選擇器
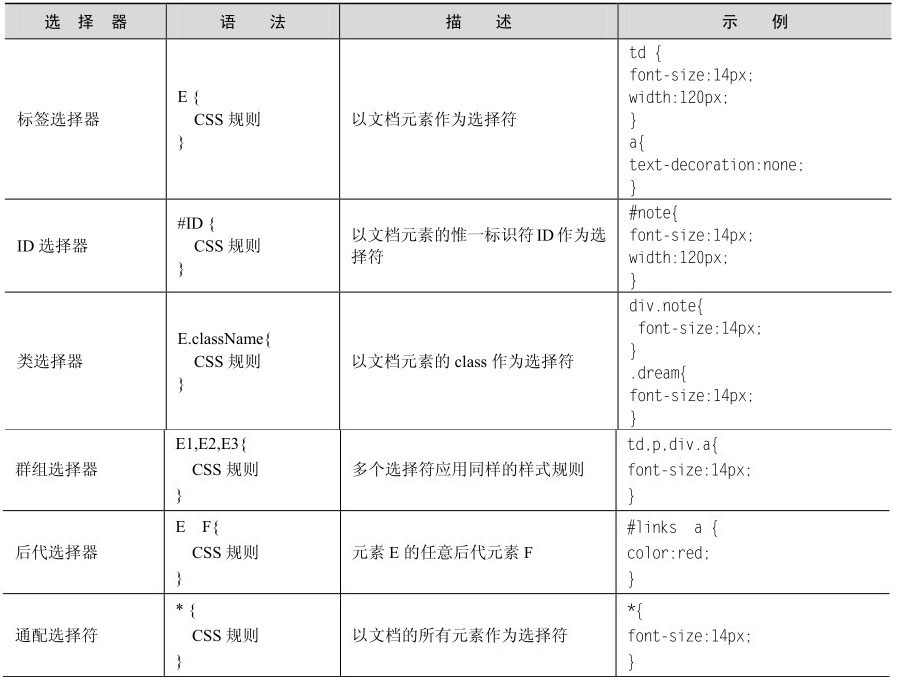
1.CSS選擇器 利用CSS選擇器能輕松地對某個元素添加樣式而不改動HTML結構,只需通過添加不同的CSS規則,就可以得到各種不同樣式的網頁 要使某個樣式應用于特定的HTML元素,首先需要找到該元素 常用的CSS選擇器分類如表所示 CSS類選擇器的簡單例子 顯示效果 這段代碼的意思是將<p>元素里的文本顏色設置為紅色,字體大小設置為30px 像上面這樣把CSS代碼和HTML代碼混雜在一...
猜你喜歡
jquery選擇器
一 基本選擇器 1.id選擇器 語法:$(#id名稱) 匹配指定id名稱 把id名稱為box1的盒子背景顏色設置為紅色 效果圖 2.元素選擇器 語法:$(標簽名) 匹配指定標簽名 把div盒子背景顏色設置為紅色 效果圖: 3.類型選擇器 語法:$(.class名) 匹配指定的class名的標簽 把class名為box1的背景顏色設置為紅色 效果圖: 4.通配符選擇器 語法:$(*) 匹配所有的元素...
jQuery 選擇器
一、什么是jQuery選擇器 jQuery選擇器繼承了CSS與Path語言的部分語法,允許通過標簽名、屬性名或內容對DOM元素進行快速、準確的選擇,而不必擔心瀏覽器的兼容性,通過jQuery選擇器對頁面元素的精準定位,才能完成元素屬性和行為的處理。 二、jQuery選擇器的優勢 代碼更簡單; 支持CSS1到CSS3選擇器; 完善的機制處理 三、jQuery選擇器 jQuery選擇器分類示意圖: 1...
【jquery】選擇器
一.簡單選擇器(獲取DOM元素節點)必須使用 $() 函數來包裝我們css規則 二.進階選擇器 警告:在構造選擇器時,有一個通用的優化原則:只追求必要的確定性。當選擇器篩選越復雜,jQuery 內部的選擇器引擎處理字符串的時間就越長。 三.層次選擇器 比如子選擇器,只有子節點才可以被選擇到,孫子節點和重孫子節點都無法選擇到。next 和 nextAll 選擇器,必須是同一個...
jquery選擇器
jQuery 選擇器允許對HTML元素組或單個元素進行操作。jQuery選擇器基于元素的id、類、類型、屬性、屬性值等"查找"(或選擇)HTML元素,所有選擇器都以美元符號開頭:$() ▲元素選擇器 ▲id選擇器 ▲class選擇器 ▲選取所有元素 ▲選取當前元素 還有更多的例子如圖...