SwiftUI 下拉菜單支持List版和ScrollView版 (教程含源碼)
標簽: SwiftUI源碼大全
實戰需求
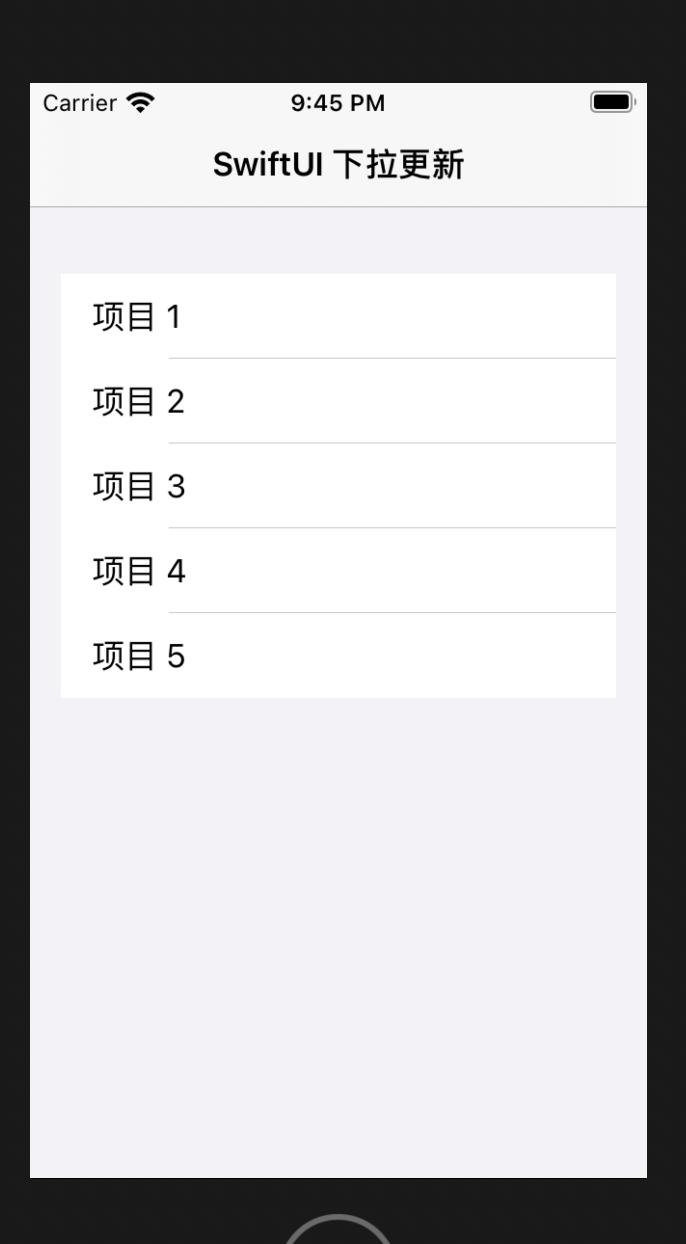
SwiftUI 下拉菜單支持List版和ScrollView版
本文價值與收獲
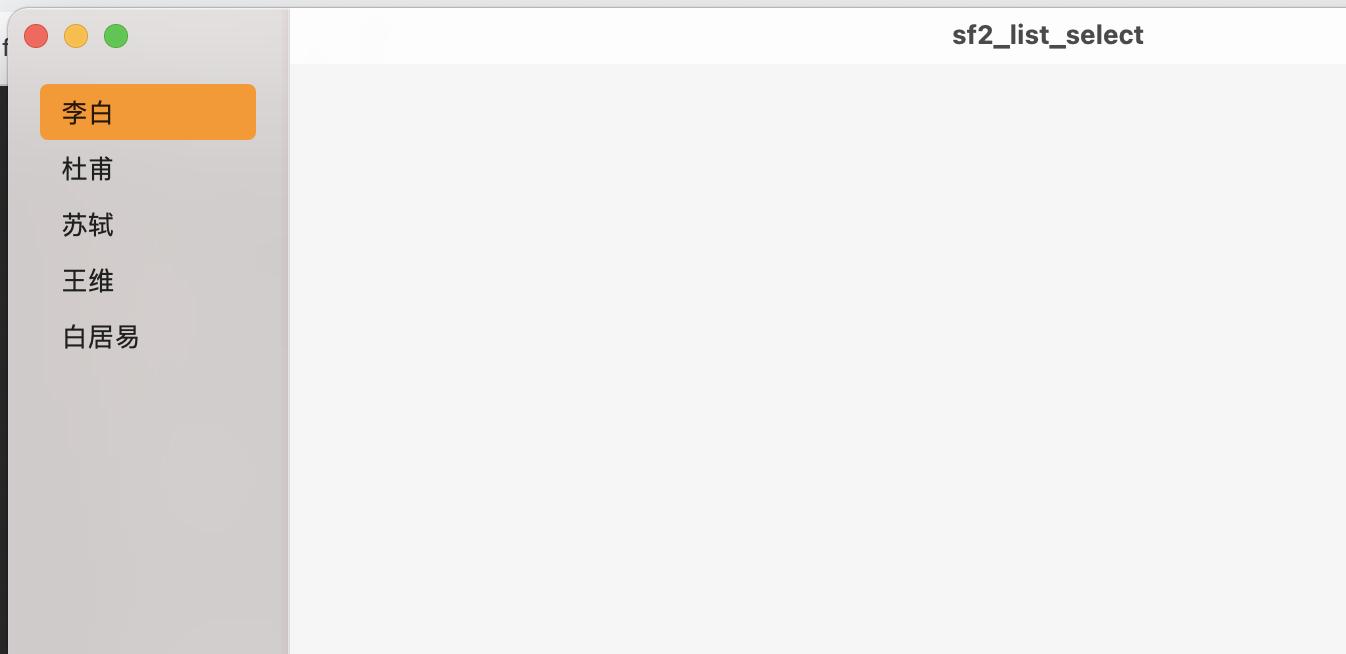
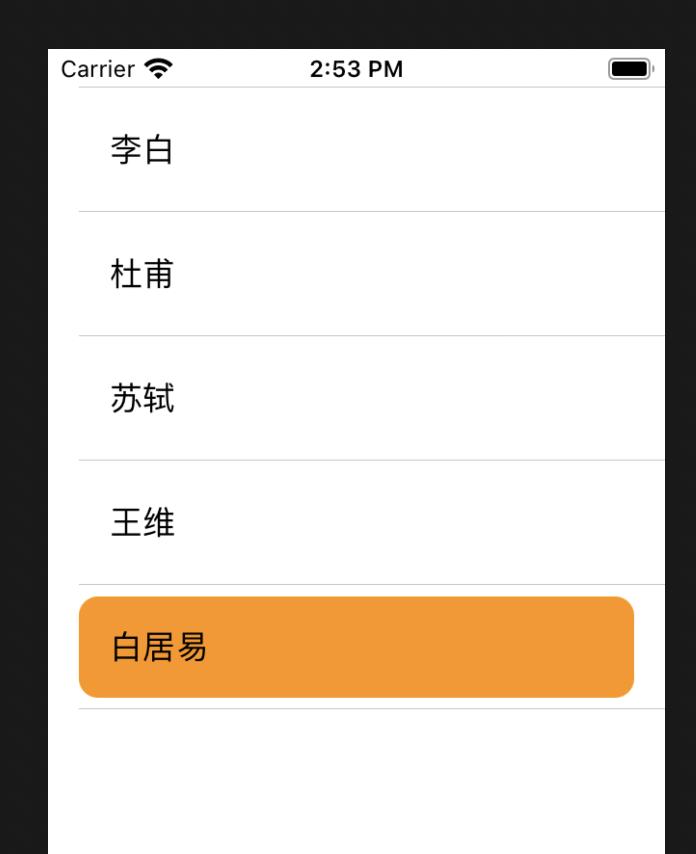
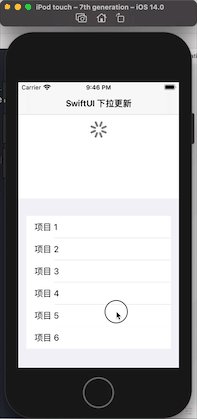
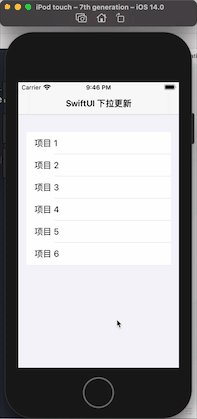
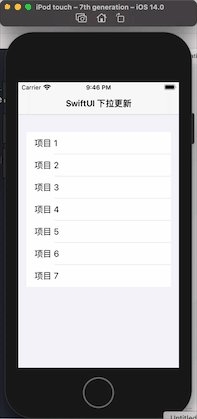
看完本文后,您將能夠作出下面的界面


看完本文您將掌握的技能
- 掌握 UIScrollView 基礎使用
- 掌握 UIRefreshControl 基礎使用
- 支持List版
- 支持ScrollView版
- 掌握 UIHostingController
基礎知識
UIScrollView
允許滾動和縮放其包含的視圖的視圖。
class UIScrollView : UIView
使用教程
UIScrollView是包括和在內的多個UIKit類的超類。UITableViewUITextView
對象(或簡單地說是滾動視圖)的中心概念是它的原點可在內容視圖上調整的視圖。它將內容剪切到其框架上,該框架通常(但不一定)與應用程序主窗口的內容一致。滾動視圖可跟蹤手指的運動并相應地調整原點。“通過”
智能推薦
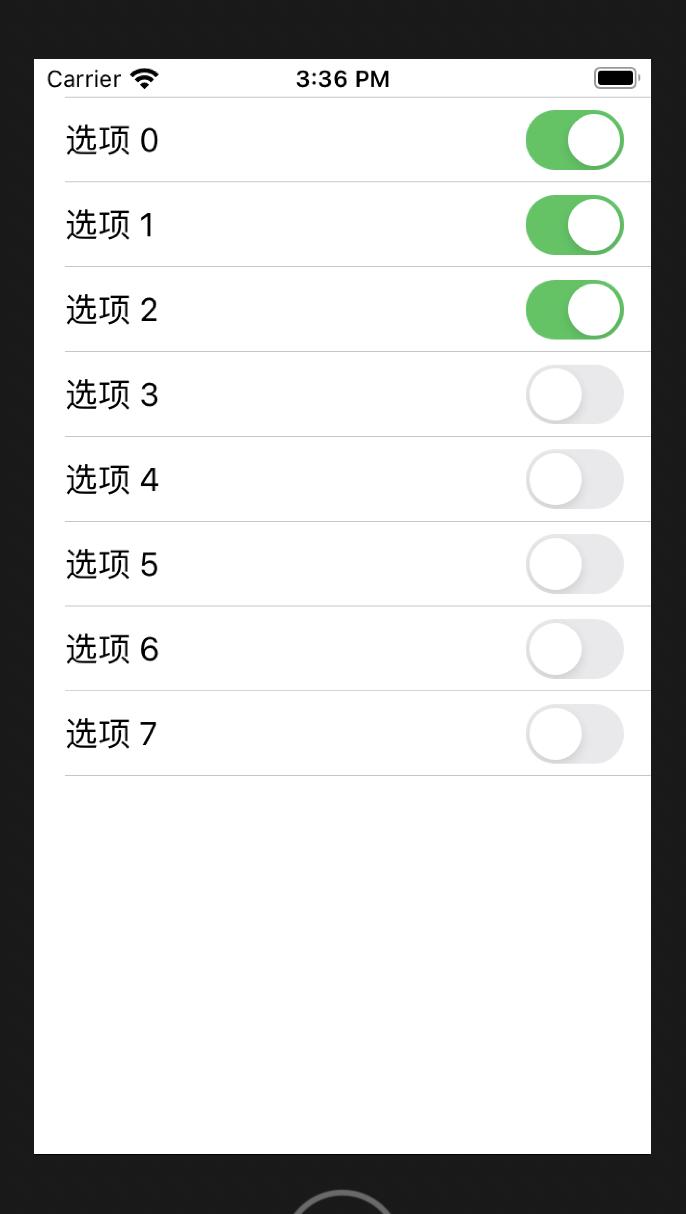
SwiftUI 1和2之 List控制Toggle選擇數量 (教程含源碼)onchange ObservableObject willSet
實戰需求 SwiftUI List控制Toggle選擇數量,一個列表每行都有個勾選控件,要怎么才能限制它只能勾選條數呢? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 統計數組內容 監控toggle狀態變化 掌握ForEach 按照index循環 ObservableObject如何獲取更新,并設置給變量 如何維護一組State變量 掌握onChange并判斷新變量 ...
SwiftUI 內功 Scrollview 根據滾動內容切換背景顏色 (教程含源碼)
實戰需求 SwiftUI 內功 Scrollview 根據滾動內容切換背景顏色 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 LazyVStack 掌握 @ViewBuilder 掌握 coordinateSpace 掌握 onPreferenceChange 掌握 GeometryReader 基礎知識 GeometryReader 一個容器視圖,根據其自身大...
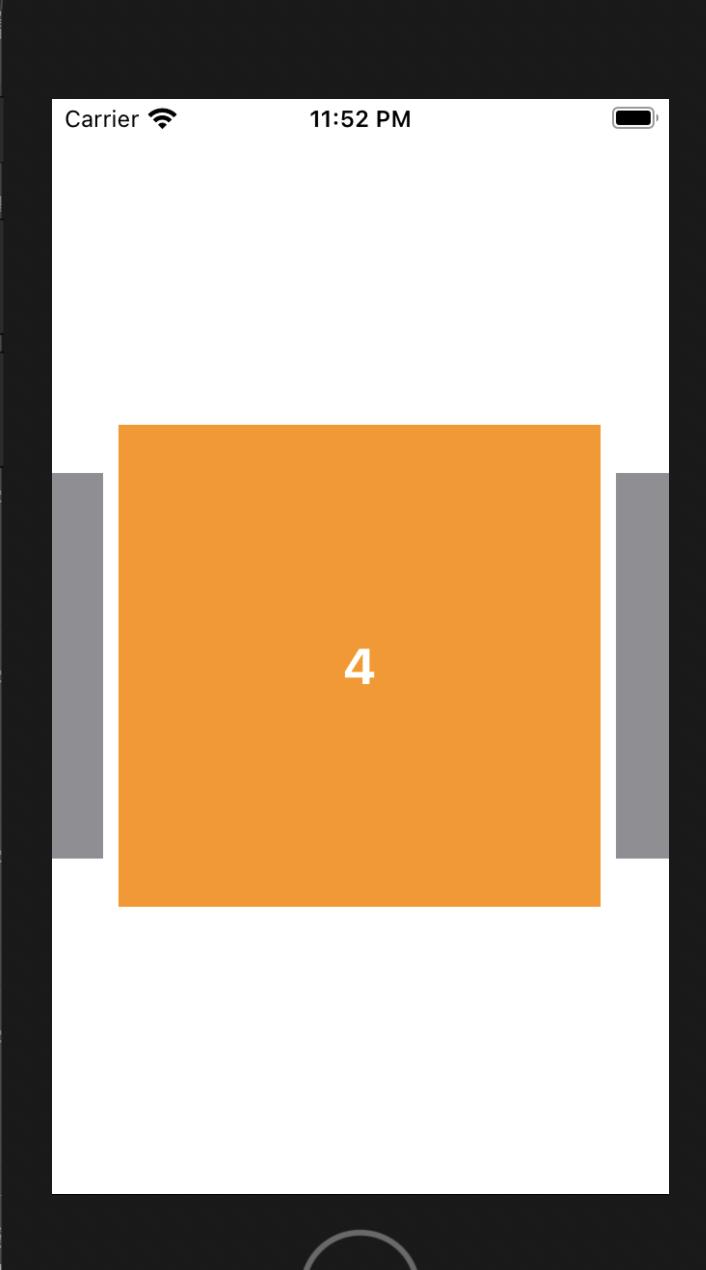
SwiftUI ScrollView 滾動到制定頁面并點擊放大LazyGrid (教程含源碼)
實戰需求 SwiftUI ScrollView 滾動到制定頁面并點擊放大 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 ScrollView 掌握 LazyHGrid 掌握 onAppear 掌握 Rectangle 掌握 onTapGesture 掌握 animation 基礎知識 ScrollView 一個可以滾動的視圖 滾動視圖在可滾動內容區域內顯示其內容...
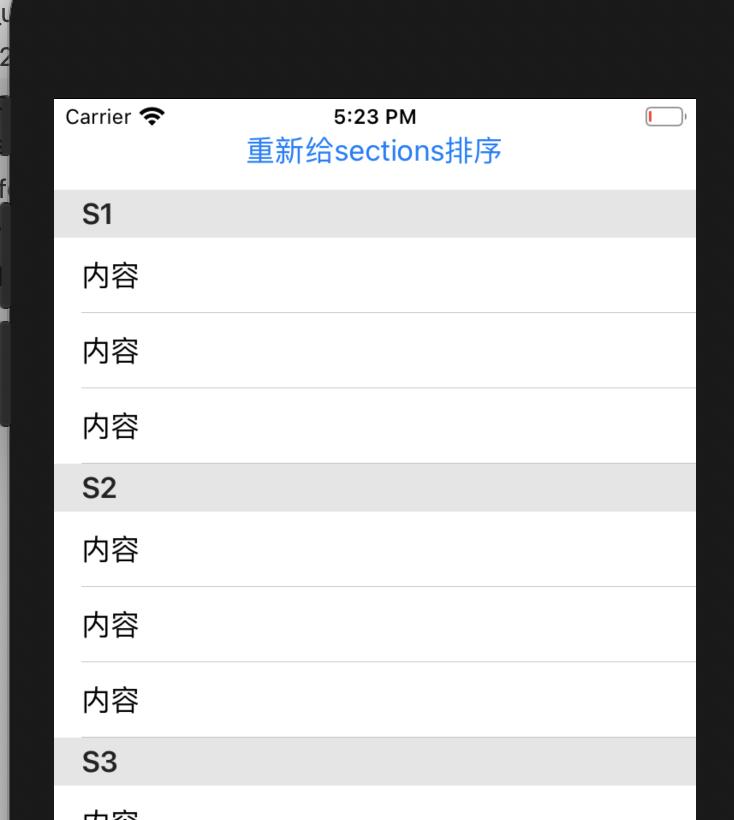
SwiftUI 2.0 List 調整Section順序避免自動更新bug(教程含源碼)
實戰需求 SwiftUI 2.0 List 調整Section順序避免自動更新bug(教程含源碼) 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 創建viewmodel管理section 制作sheet為用戶提供選擇界面 通過state控制顯示 代碼...
SwiftUI macOS 之 List Sidebar設置擊高亮動畫效果(教程含源碼)
實戰需求 SwiftUI macOS 之 List Sidebar設置擊高亮動畫效果(教程含源碼) 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握background 掌握onTagGesture 掌握animation 掌握延時設置動畫 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 background(_:alignment:) 將給定視圖分層...
猜你喜歡
SwiftUI List 設置行點擊高亮動畫效果(教程含源碼)
實戰需求 SwiftUI List 設置行點擊高亮動畫效果? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握background 掌握onTagGesture 掌握animation 掌握延時設置動畫 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 background(_:alignment:) 將給定視圖分層放置在該視圖之后。...
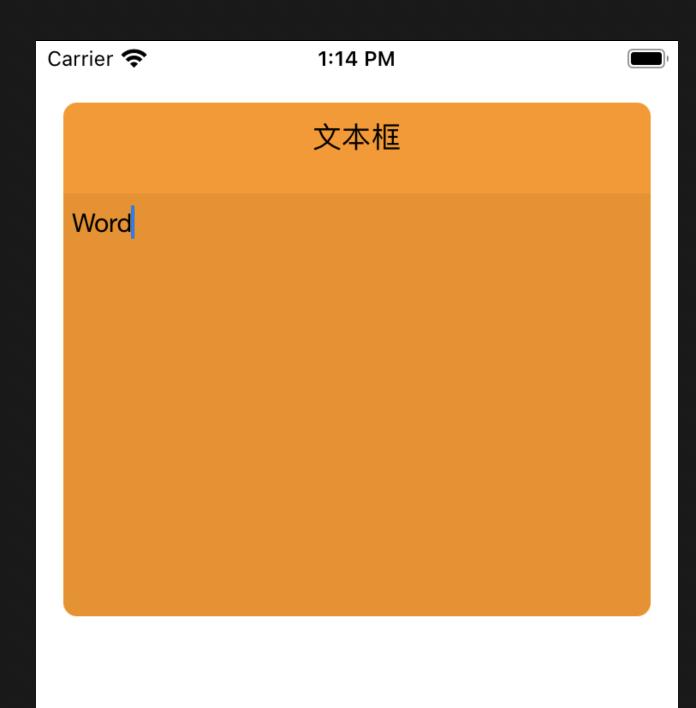
SwiftUI 2.0 解決中文輸入問題并支持placeholder(教程含源碼)
SwiftUI 2.0 解決中文輸入問題并支持placeholder(教程含源碼) 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 封裝UITextView 支持占位 解決中文輸入問題 代碼...
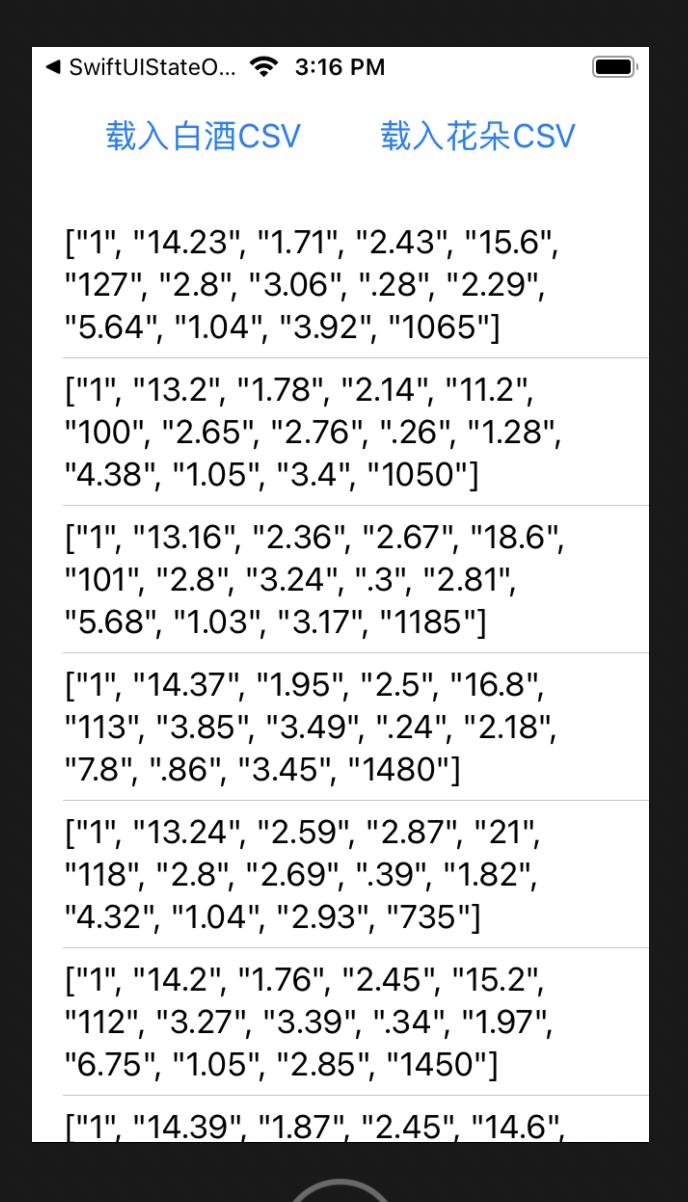
SwiftUI 讀取CSV文件并顯示支持不同文件載入(經典例子教程含源碼)
實戰需求 SwiftUI 讀取CSV文件并顯示,支持載入不同數據 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 讀取CSV文件 解析CSV文件 通過List組件顯示CSV文件 基礎知識 ObservableObject 具有發布者的一種對象,該對象在更改對象之前發出。 總覽 默認情況下,合成器將在其任何屬性更改之前發出更改后的值的發布程序。...
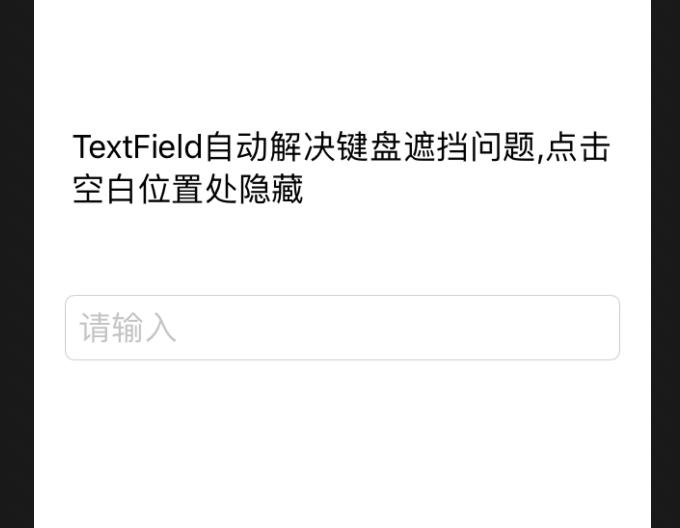
SwiftUI 2 TextField新功能支持自動適應鍵盤避免遮擋(教程含源碼)
實戰需求 TextField最大的問題就是鍵盤遮擋bug,xcode12 beta3的更新給我們帶來了新特效。現在 TextField開始支持自動適應鍵盤避免遮擋。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 簡單方式實現自動適應鍵盤 支持點擊空白處隱藏鍵盤 代碼 1、原生實現方法...
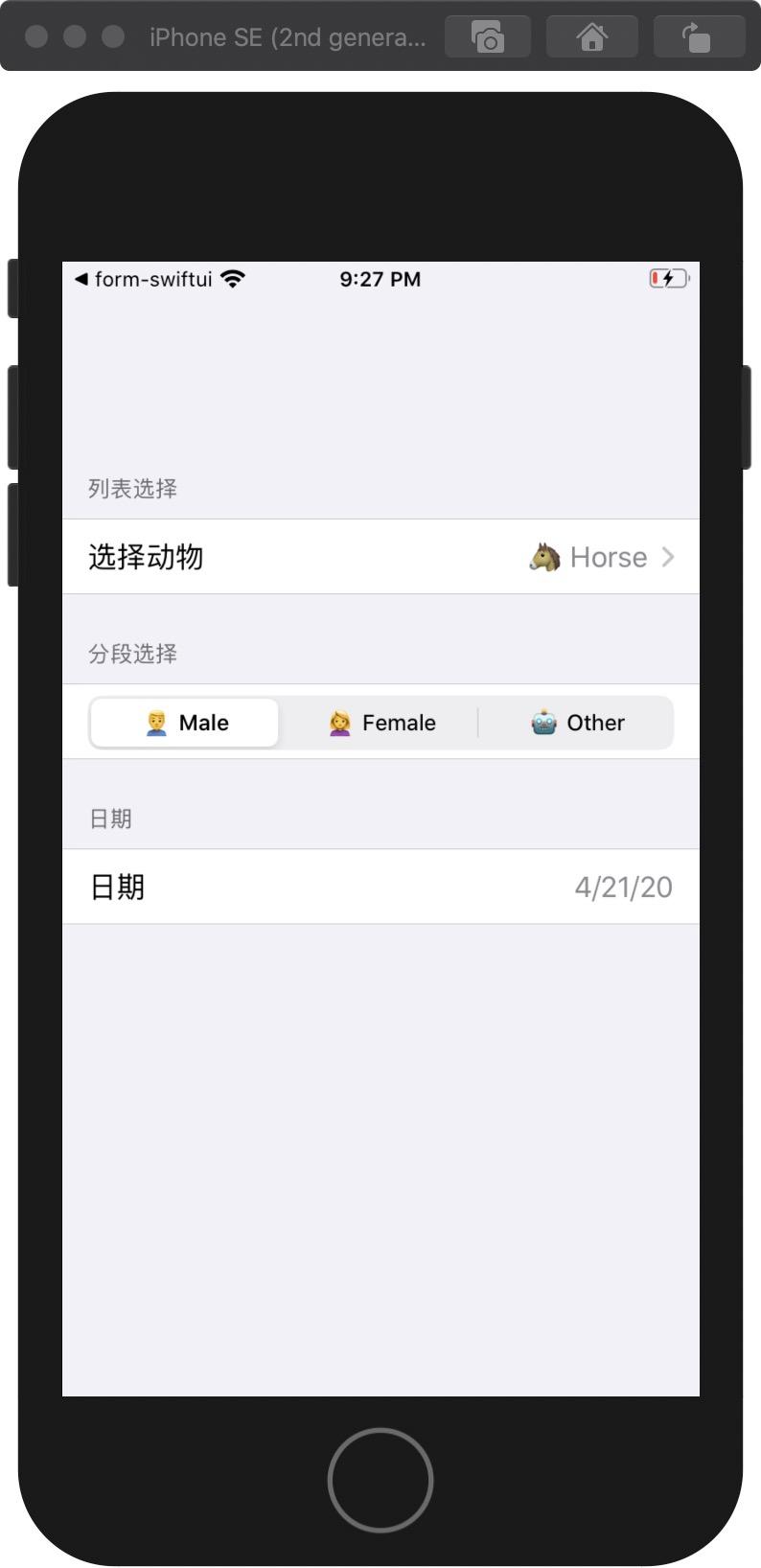
SwiftUI基礎之Form與Picker和DataPicker組合使用(教程含源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握form與列表式picker組合使用 掌握form與datapicker組合使用 掌握form與分段式組合使用 代碼 1、列表式 2、分段式...