react navigation back icon color設置導航返回按鈕顏色
自定義導航返回按鈕顏色,參考文檔找了半天沒解決,下面是我的比較笨的解決辦法,如果您有簡單的辦法麻煩評論告知一下。
版本信息
"@react-navigation/native": "^5.7.3", "@react-navigation/stack": "^5.9.0", "react-native": "0.63.2",
設置顏色方法
import {HeaderBackButton} from '@react-navigation/stack';<Stack.Screen
name="ThemeScreen"
component={ThemeScreen}
options={({navigation})=>({
title: '主題設置', headerShown: true,
headerStyle: {
backgroundColor: backgroundColor,
},
headerTitleStyle: {
color: '#fff',
},
headerLeft: (props) => (
<HeaderBackButton
{...props}
tintColor='#fff'
onPress={() => {
navigation.goBack()
}}
/>
),
})}
/><HeaderBackButton
{...props}
tintColor='#fff'
onPress={() => {
navigation.goBack()
}}
/>
綠色部分是設置顏色的地方。
效果如下:

這樣的寫法略顯繁瑣,正在找簡單的實現辦法
智能推薦
React-navigation導航系統(3)-高級指南
tags: React-Native Redux Intergration http://www.jianshu.com/p/469976fb7fd3 為了在redux中處理app的navigation state,你可以傳遞你自己的navigation prop到一個navigator.你的navigation prop必須提供當前的state,還有就是處理navigation配置項的...
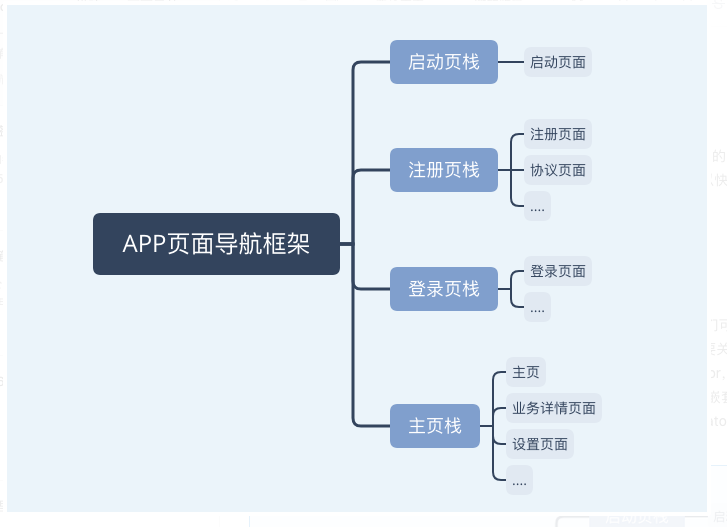
使用react-navigation搭建APP頁面導航架構
一、前言 接觸react-navigation已有半年,從使用體驗來說,它的效果是非常棒的,API的學習和使用也比較簡單易用,所以react-native社區主推的導航庫就是react-navigation。使用react-navigation可以快速搭建APP的頁面導航架構,而且它的配置靈活,頁面導航效果可以達到原生端的體驗。 二、頁面導航架構搭建 一般APP都會有這么幾個頁面,啟動頁、注冊頁、...
React-Navigation
安裝最新版本:npm install –save react-navigation 在App.js中引入StackNavigator依賴庫,并且注冊需要跳轉的界面 3.在MainPage頁面,配置title,添加按鈕,onPress觸發跳轉,其中跳轉的頁面需在App中注冊 4.在跳轉之后的界面獲取傳遞的參數并顯示 持續TabNavigator…....
react-navigation學習
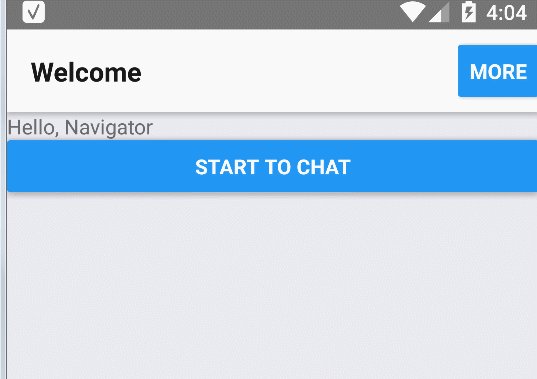
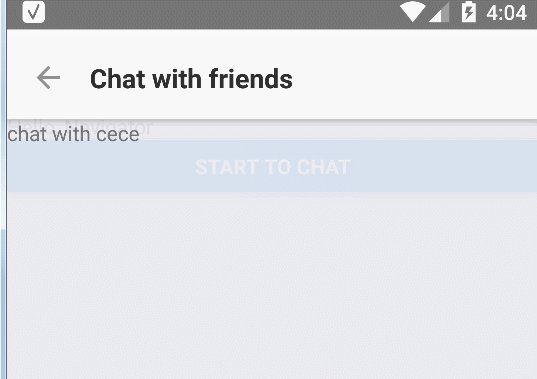
先來看一下示意圖 chuan.gif 先來安利一下官方文檔 還有不錯的一個詳解博客 安裝步驟或者有什么屬性之類的,看一下這個博客和官方文檔,基本差不多了,現在我們來將跳轉和傳值的問題。 跳轉 import { StackNavigator } from 'react-navigation'; 導入必要的包的是關鍵。 StackNavigator是用于頁面跳轉的東西。 其次需要導入navigate。...
react-navigation使用
1.react-navigation,建立導航 頁面跳轉和搭建TabBar,使用的是React Navigation組件,需要npm install --save react-navigation,頁面跳轉用 http://www.jianshu.com/p/0014506a9b77 TabBar用: 需要注意的是,需要把TabBar嵌套在StackNavigator里使用,不然進入第二頁下面導航...
猜你喜歡
react navigation中使用goBack返回指定頁面
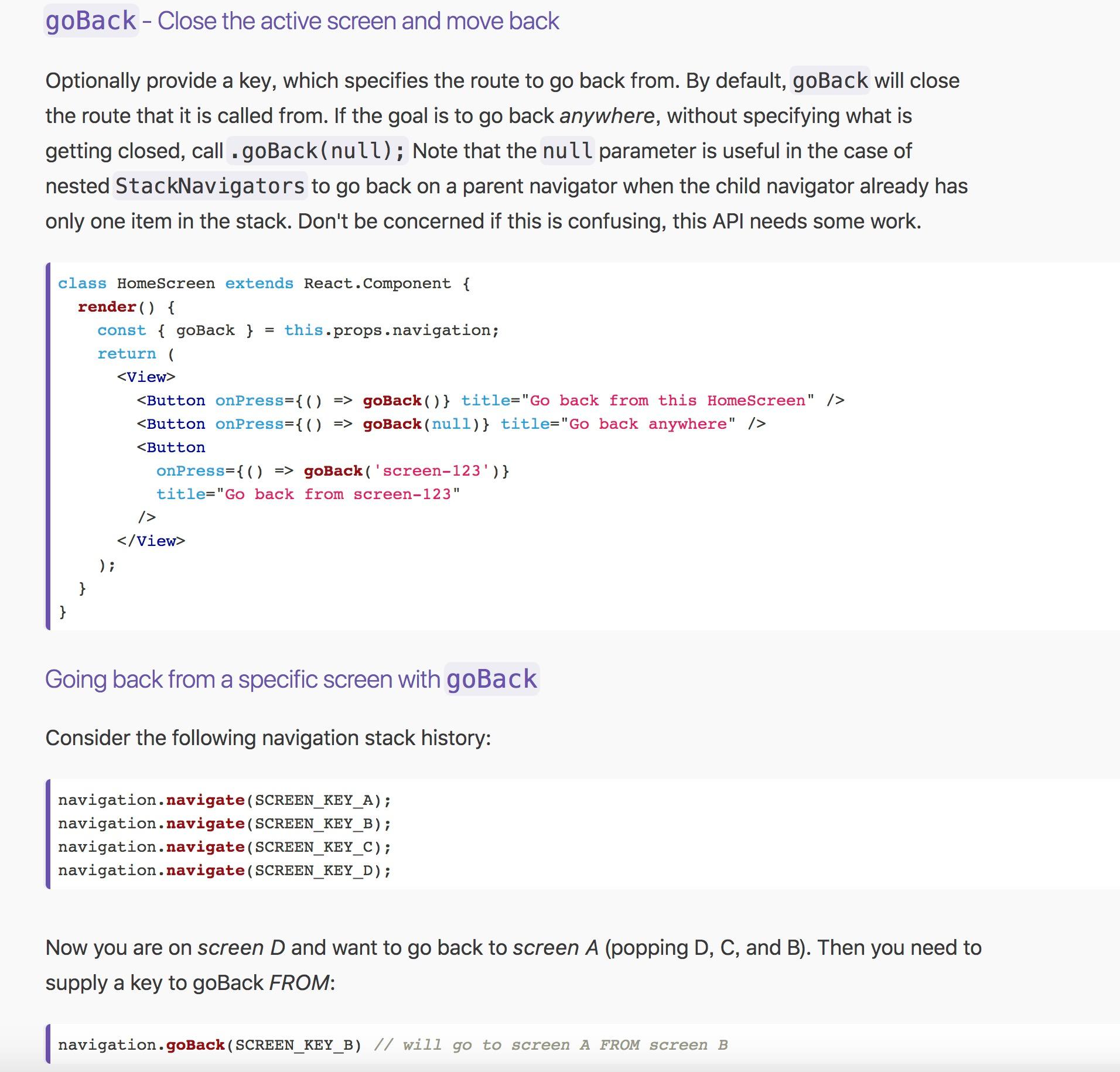
goBack 首先, 現在看一下react navigation官網中對goBack的描述: goBack的參數為頁面的key, 這個key是系統隨機分配的, 而不是手動設置的routeName, 所以參數填routeName無法跳轉, goBack如果不帶參數(即key為undefined)會返回上一個頁面, 這個參數key不是目標頁面的key, 而是可以在key為undefined時goBac...
React Native --react-navigation
從0.44版本開始,Navigator被從react native的核心組件庫中剝離到了一個名為react-native-deprecated-custom-components的單獨模塊中。如果你需要繼續使用Navigator,則需要先npm i -S react-native-deprecated-custom-components,然后從這個模塊中import,即import { Navig...
React Native中安卓物理back鍵兩次按返回鍵退出應用
轉載: https://www.jianshu.com/p/22e08c18512d 話不多說,直接上圖: 測試代碼 第16~22行 設置事件監聽以及移除事件監聽. 代碼的核心部分就是上訴所說的那兩段代碼了,下面送上效果圖. 第一次按返回鍵彈出ToastAndroid框提示再按一次退出應用 兩秒中內再按一次返回鍵退回手機桌面. 我使過了挺好用。...
React Native系列之十八react-navigation加自定義背景導航
首先看下效果 react-navigation是不支持自定義背景的,但產品有需求沒辦法。只能擴展嘍~~ 注意那棵小樹的處理,高度是透出來的,并且整個背景是在page之上的!只有后面兩個按鈕可在頁面中進行單擊,滑動跳轉。單擊游戲,則退出此業務模塊。 修改如下: 1.node_modules/react-navigation/src/views/TabView/TabView.js 在外面...